avatar-speech

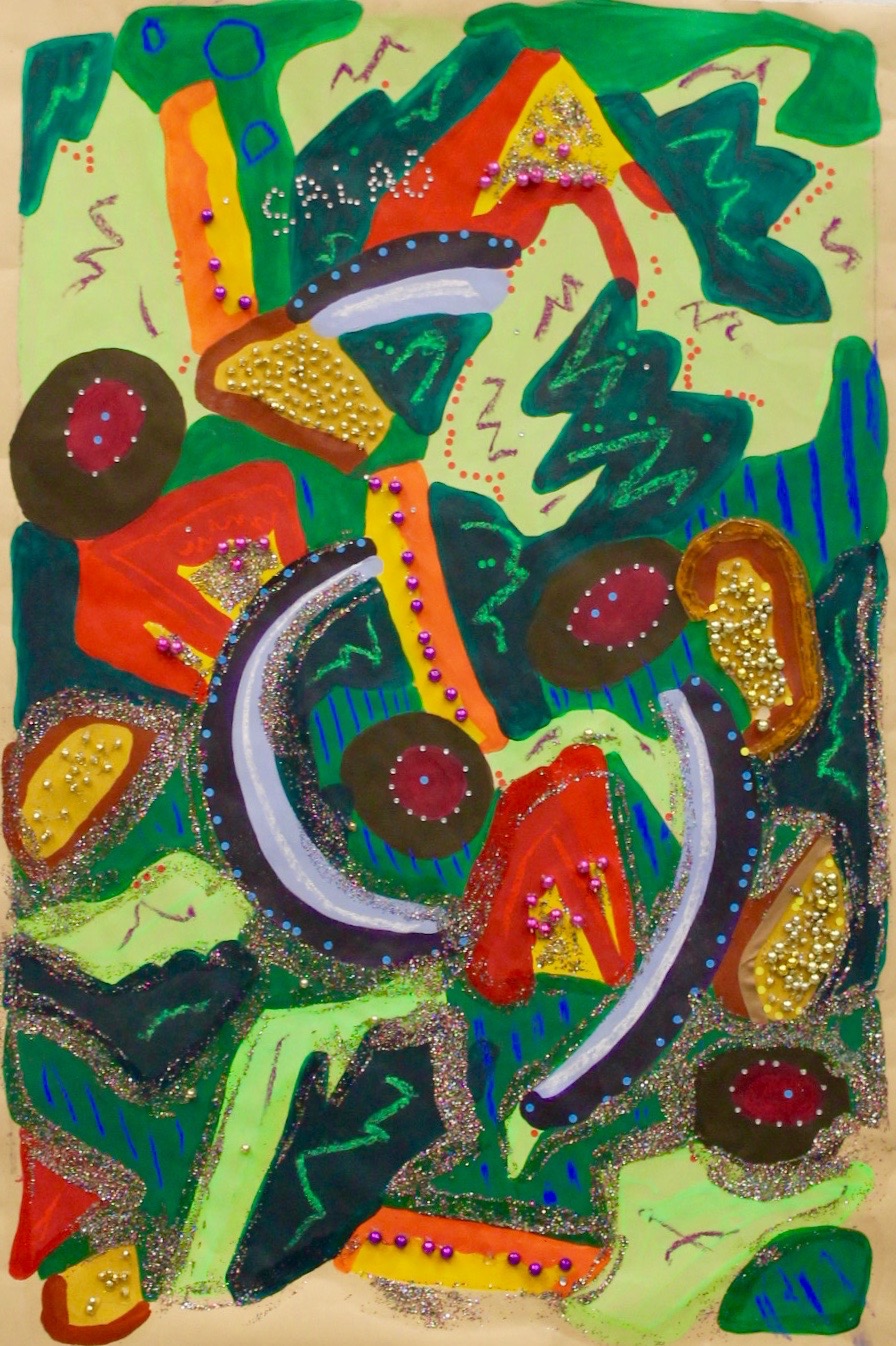
So last year in imaging we had an assignment to make a work of art that argued with itself. I’m not really sure how I came up with this idea but I made a Bedazzled Salad. I wanted to continue this work by actually bedazzling a salad and making a series of photos of the strange meal. I might still do that, we shall see. I gave this painting to my dad for a late birthday present.
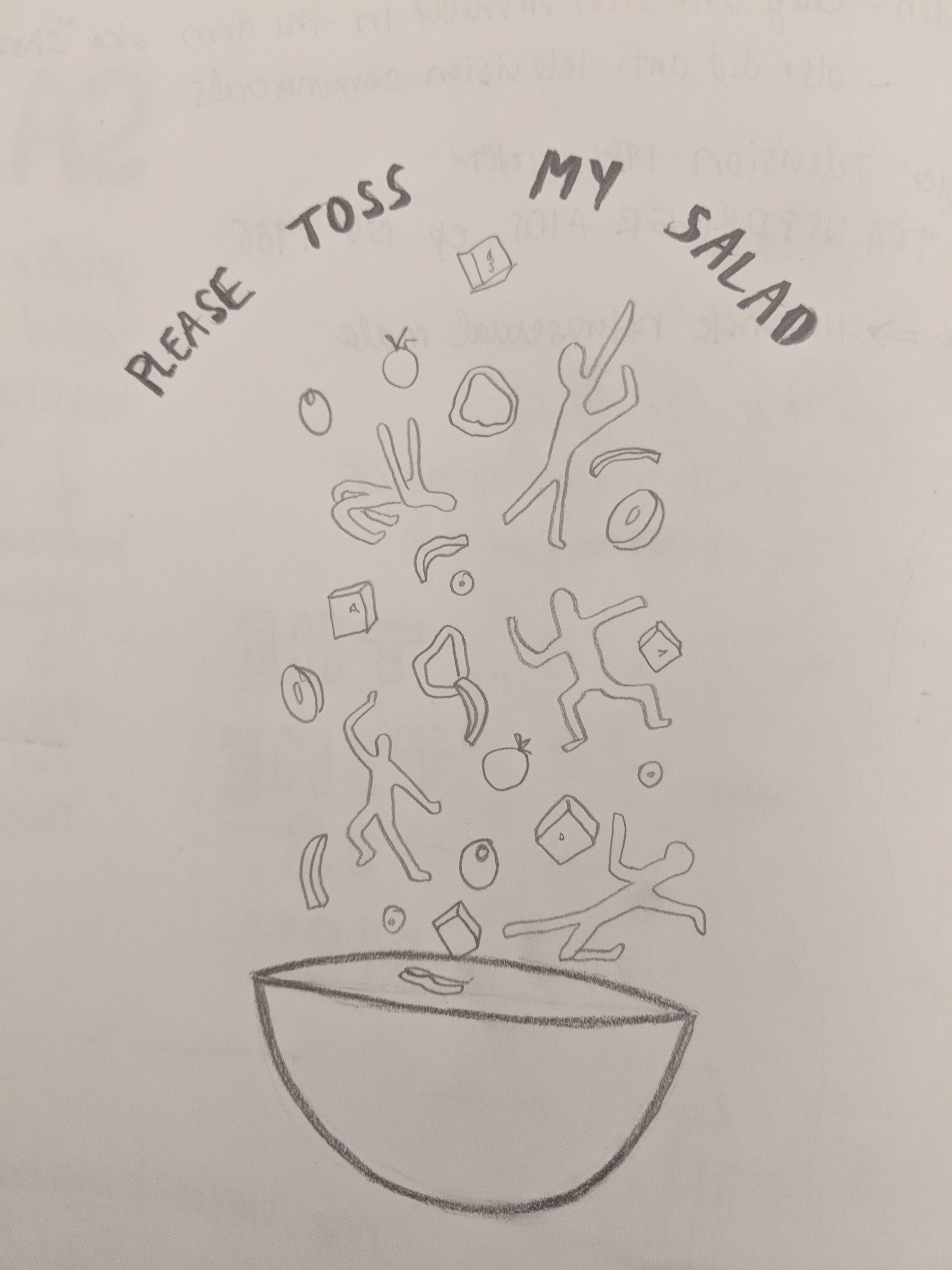
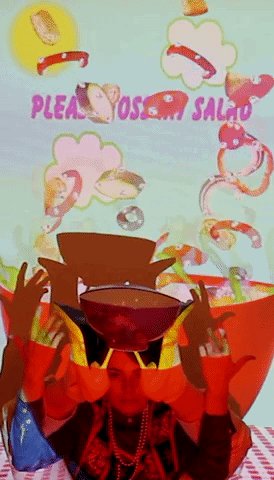
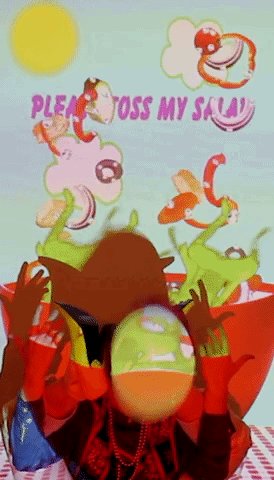
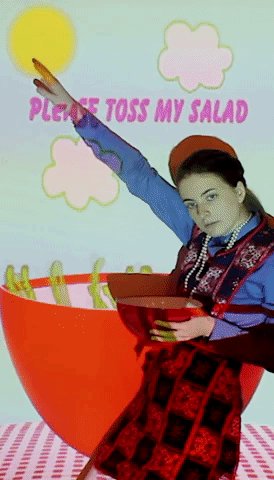
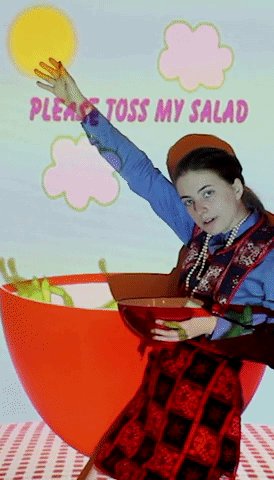
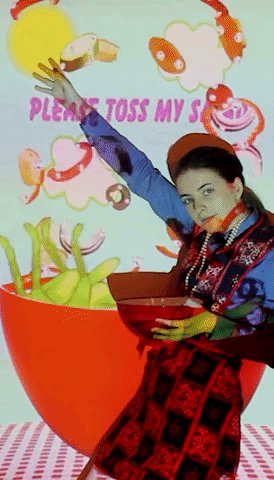
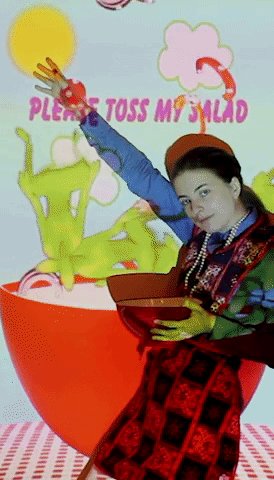
Then a couple of weeks ago I was thinking about sexual puns, in this case specifically tossing salad, and its relationship to my Bedazzled Salad. So lo and behold, I decided to make a salad tosser where the lettuce would be a person dancing in a green screen suit because the green screen suit I have is so big it kind of looks like a leaf.

All in all I am pretty happy with the salad tosser. In order to use it sing sweetly to your computer, “please toss my salad,” and in return your salad will be generously tossed. I wish I had the time to make each piece of lettuce its own dance move because I have 45 minutes of useable footage for that. Also I wish I knew more about the video library in p5 because I definitely feel like the individual leaves could have better defined alphas. Some people find this work to be humorous which is extremely nice.





1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 | //Global Variables: var lettuceTest; var mySpeechRecognizer; var saladBowl; var saladParts = []; var gravity = new p5.Vector(0, 10); var up = new p5.Vector(0, -400); var phrase = "please toss my salad"; var saladVid; var maskVid; var textVid; var c1; var c2; var c3; var c4; var carrot1; var carrot2; var carrot3; var cucumberslice; var olive1; var olive2; var onion1; var onion2; var oPepper1; var oPepper2; var oPepper3; var rPepper1; var rPepper2; var rTomato; var yPepper1; var yPepper2; var yPepper3; var yTomato1; var yTomato2; var top; var bottom; var randomX; var sun; var back; function preload() { lettuceTest = loadImage("lettuceTest.png"); saladBowl = loadImage("saladBowl.jpg"); saladVid = createVideo(["sitting salad.mp4"]); textVid = createVideo(["toss with clouds2.mp4"]); //maskVid = createVideo(["jessie for salad white body.mp4"]); c1 = loadImage("c1.png"); c2 = loadImage("c3.png"); c3 = loadImage("c3.png"); c4 = loadImage("c4.png"); carrot1 = loadImage("carrot1.png"); carrot2 = loadImage("carrot2.png"); carrot3 = loadImage("carrot3.png"); cucumberslice = loadImage("cucumberSlice1.png"); olive1 = loadImage("olive1.png"); olive2 = loadImage("olive2.png"); onion1 = loadImage("onion1.png"); onion2 = loadImage("onion2.png"); oPepper1 = loadImage("orangePepper1.png"); oPepper2 = loadImage("orangePepper2.png"); oPepper3 = loadImage("orangePepper3.png"); rPepper1 = loadImage("pepperSlice1.png"); rPepper2 = loadImage("pepperSlice2.png"); rTomato = loadImage("redTomato1.png"); yPepper1 = loadImage("yellowPepper1.png"); yPepper2 = loadImage("yellowPepper2.png"); yPepper3 = loadImage("yellowPepper3.png"); yTomato1 = loadImage("yellowTomato1.png"); yTomato2 = loadImage("yellowTomato2.png"); top = loadImage("top of bowl.png"); bottom = loadImage("bottom of bowl copy.png"); sun = loadImage("sun.png"); back = loadImage("b.png"); } function setup() { createCanvas(600, 1000); frameRate(15); console.log(saladVid); saladParts.push(new Mover(5, 10, 800, c1)); saladParts.push(new Mover(5, 220, 800, c2)); saladParts.push(new Mover(5, 330, 800, c3)); saladParts.push(new Mover(5, 440, 800, c4)); saladParts.push(new Mover(5, 10, 800, c1)); saladParts.push(new Mover(5, 220, 800, c2)); saladParts.push(new Mover(5, 330, 800, c3)); saladParts.push(new Mover(5, 440, 800, c4)); saladParts.push(new Mover(6, random(200, 400), 800, carrot1)); saladParts.push(new Mover(6, random(200, 400), 800, carrot2)); saladParts.push(new Mover(6, random(200, 400), 800, carrot3)); saladParts.push(new Mover(6, random(200, 400), 800, carrot2)); saladParts.push(new Mover(6, random(200, 400), 800, carrot3)); saladParts.push(new Mover(7, random(200, 400), 800, cucumberslice)); saladParts.push(new Mover(7, random(200, 400), 800, cucumberslice)); saladParts.push(new Mover(7, random(200, 400), 800, cucumberslice)); saladParts.push(new Mover(4, random(200, 400), 800, olive1)); saladParts.push(new Mover(4, random(200, 400), 800, olive2)); saladParts.push(new Mover(4, random(200, 400), 800, olive1)); saladParts.push(new Mover(4, random(200, 400), 800, olive2)); saladParts.push(new Mover(4, random(200, 400), 800, olive1)); saladParts.push(new Mover(4, random(200, 400), 800, olive2)); saladParts.push(new Mover(7, random(200, 400), 800, onion1)); saladParts.push(new Mover(7, random(200, 400), 800, onion2)); saladParts.push(new Mover(7, random(200, 400), 800, onion1)); saladParts.push(new Mover(7, random(200, 400), 800, onion2)); saladParts.push(new Mover(7, random(200, 400), 800, onion1)); saladParts.push(new Mover(7, random(200, 400), 800, onion2)); saladParts.push(new Mover(11, random(200, 400), 800, oPepper1)); saladParts.push(new Mover(9, random(200, 400), 800, oPepper2)); saladParts.push(new Mover(9, random(200, 400), 800, oPepper3)); saladParts.push(new Mover(6, random(200, 400), 800, rPepper1)); saladParts.push(new Mover(6, random(200, 400), 800, rPepper2)); saladParts.push(new Mover(11, random(200, 400), 800, oPepper1)); saladParts.push(new Mover(9, random(200, 400), 800, oPepper2)); saladParts.push(new Mover(9, random(200, 400), 800, oPepper3)); saladParts.push(new Mover(6, random(200, 400), 800, rPepper1)); saladParts.push(new Mover(6, random(200, 400), 800, rPepper2)); saladParts.push(new Mover(4, random(200, 400), 800, rTomato)); saladParts.push(new Mover(4, random(200, 400), 800, rTomato)); saladParts.push(new Mover(4, random(200, 400), 800, rTomato)); saladParts.push(new Mover(4, random(200, 400), 800, rTomato)); saladParts.push(new Mover(4, random(200, 400), 800, yTomato1)); saladParts.push(new Mover(4, random(200, 400), 800, yTomato2)); saladParts.push(new Mover(4, random(200, 400), 800, yTomato1)); saladParts.push(new Mover(4, random(200, 400), 800, yTomato2)); saladParts.push(new Mover(40, 500, 200, saladVid, true)); saladParts.push(new Mover(40, 100, 500, saladVid, true)); saladParts.push(new Mover(40, 120, 600, saladVid, true)); saladParts.push(new Mover(40, 300, 700, saladVid, true)); saladParts.push(new Mover(40, 500, 300, saladVid, true)); saladParts.push(new Mover(40, 100, 800, saladVid, true)); saladParts.push(new Mover(40, 120, 900, saladVid, true)); saladParts.push(new Mover(40, 300, 1000, saladVid, true)); saladVid.hide(); saladVid.loop(); textVid.hide(); textVid.loop(); initializeMySpeechRecognizer(); console.log("hello"); //setInterval(initializeMySpeechRecognizer, 5000); //imageMode(CENTER); //Mover(float m, float x, float y, PImage i) { } function parseResult() { // The Recognition system will often append words into phrases. // So the hack here is to only use the last word: console.log(mySpeechRecognizer.resultString); if (-1 != mySpeechRecognizer.resultString.indexOf(phrase)) { tossSalad(); } initializeMySpeechRecognizer(); } function draw() { background(250); image(textVid, -140, 8, 880, 700); image(sun, 25, 25, 170, 170); image(back, -30, 475, 690, 480); for (var s of saladParts) { s.applyForce(gravity); s.update(); s.display(); s.checkEdges(); } //image(top, -200, height - 400, 1000, 400); image(bottom, 0, height - 400, 600, 400); } function initializeMySpeechRecognizer() { mySpeechRecognizer = new p5.SpeechRec('en-US'); // These are important settings to experiment with mySpeechRecognizer.continuous = true; // Do continuous recognition mySpeechRecognizer.interimResults = false; // Allow partial recognition (faster, less accurate) mySpeechRecognizer.onResult = parseResult; // The speech recognition callback function mySpeechRecognizer.start(); // Start the recognition engine. Requires an internet connection! console.log(mySpeechRecognizer); } //=================================================== function tossSalad() { //if (saladVid.playing()) saladVid.stop(); for (var s of saladParts) { s.applyForce(new p5.Vector(random(-200, 200), random(-100, -500))); s.update(); s.display(); s.checkEdges(); } } class Mover { constructor(m, x, y, i, mask) { this.mass = m; this.position = new p5.Vector(x, y); this.velocity = new p5.Vector(0, 0); this.acceleration = new p5.Vector(0, 0); this.image = i; this.mask = mask; } // Newton's 2nd law: F = M * A // or A = F / M applyForce(force) { // Divide by mass var f = p5.Vector.div(force, this.mass); // Accumulate all forces in acceleration this.acceleration.add(f); } update() { // Velocity changes according to acceleration this.velocity.add(this.acceleration); // position changes by velocity this.position.add(this.velocity); // We must clear acceleration each frame this.acceleration.mult(0); } // Draw Mover display() { push(); translate(this.position.x, this.position.y); rotate((height - this.position.y - 300) * 0.1); if (!this.mask) { image(this.image, - this.mass * 8, - this.mass * 8, this.mass * 16, this.mass * 16); } else { var frame = this.image.get(); // var mask = this.image.get(); // frame.mask(mask); // console.log(frame) //blendMode(DARKEST) //var frame1 = this.mask.get(); //var frame = this.image.get(); // image(frame, this.position.x, this.position.y - this.mass * 12 - 300, this.mass * 16, this.mass * 16); frame.loadPixels(); //frame.mask(frame1); for (var i = 0; i < frame.pixels.length; i += 4) { if (frame.pixels[i + 1] < 120) { frame.pixels[i + 3] = frame.pixels[i + 1]; } } frame.updatePixels(); image(frame, - this.mass * 8, - this.mass * 8, this.mass * 16, this.mass * 16); //blendMode(BLEND); } pop() } // Bounce off bottom of window checkEdges() { if (this.position.y > height - 200) { this.velocity.y *= -0.3; // A little dampening when hitting the bottom this.position.y = height - 200; } if (this.position.x > width - 100) { this.velocity.x *= -0.3; // A little dampening when hitting the bottom this.position.x = width - 100; } if (this.position.x < 0 + 100) { this.velocity.x *= -0.3; // A little dampening when hitting the bottom this.position.x = 0 + 100; } } } |