Joxin-FinalProject
Süleymanname — a “pop-up illuminated manuscript”
I love old illuminated manuscripts. I think they are beautiful. I love the occlusion of patterns, and I think AR might be a good way to highlight the layered geometries.
I went to the rare books collections in Hunt and got some help from the amazing librarian Mary Catharine Johnsen. We started with some religious texts, specifically The Book of Kells, but after receiving critique from class, I decided not to use anything of the religious nature.
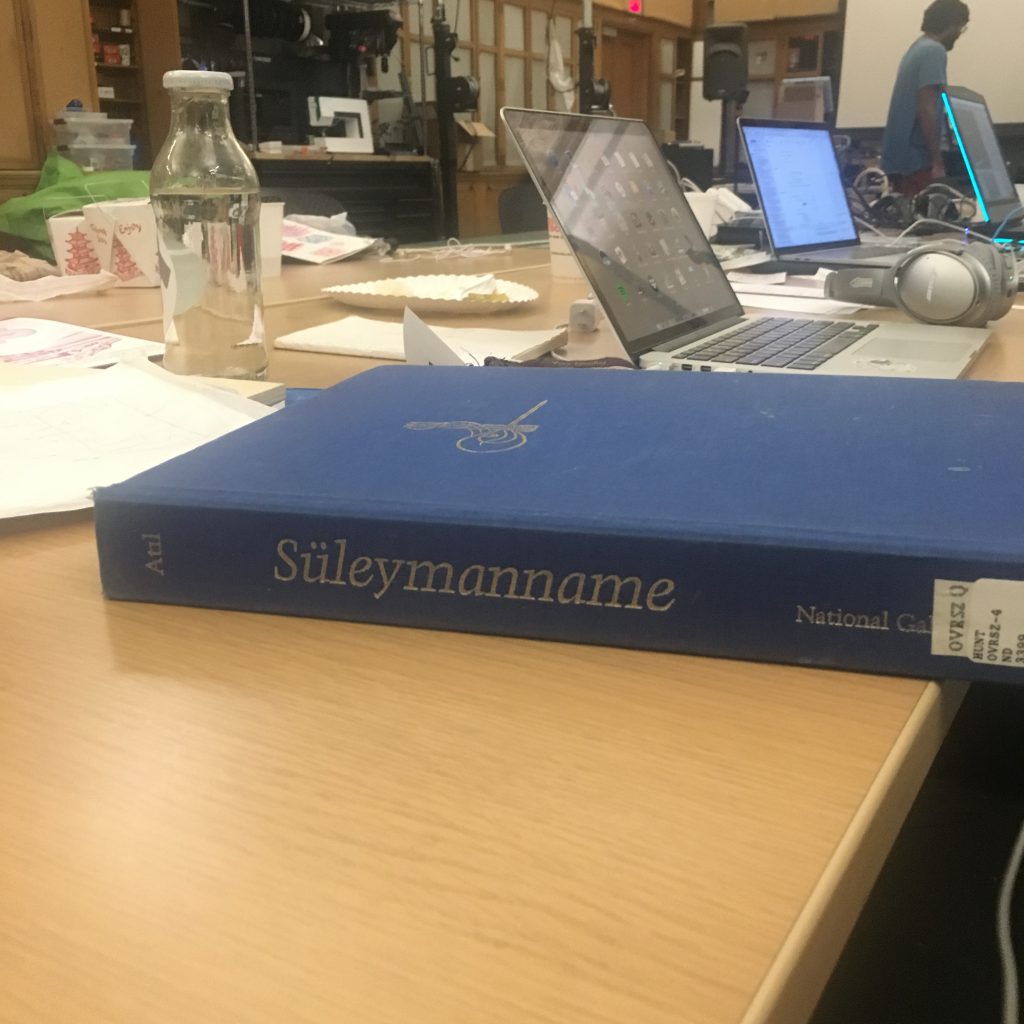
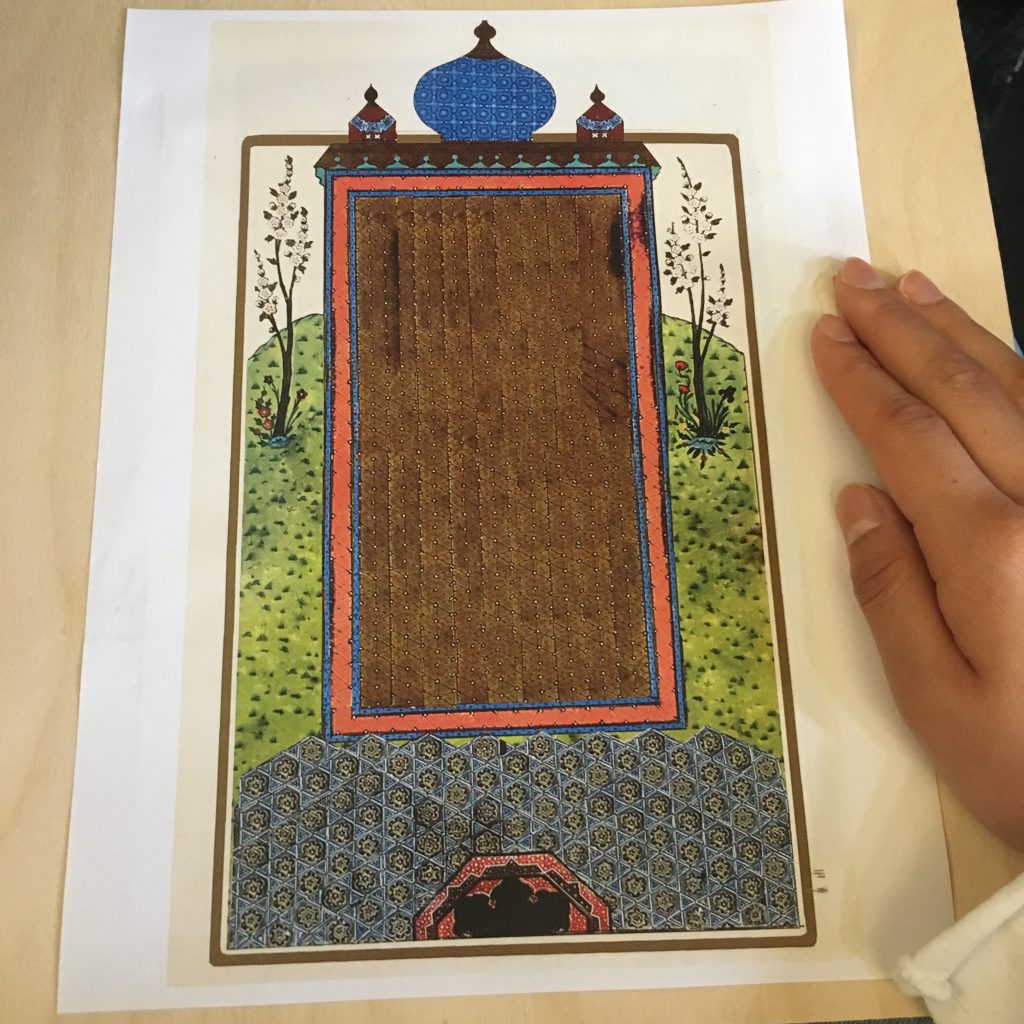
Then, after a bit of searching, I found this book.

This book is a study of the illustrations in Arifi’s Süleymanname (lit. “Book of Suleiman”), which recreates many of the events, settings, and personages of Suleiman the Magnificent, longest-reigning Sultan of the Ottoman Empire from 1520 until his death in 1566.




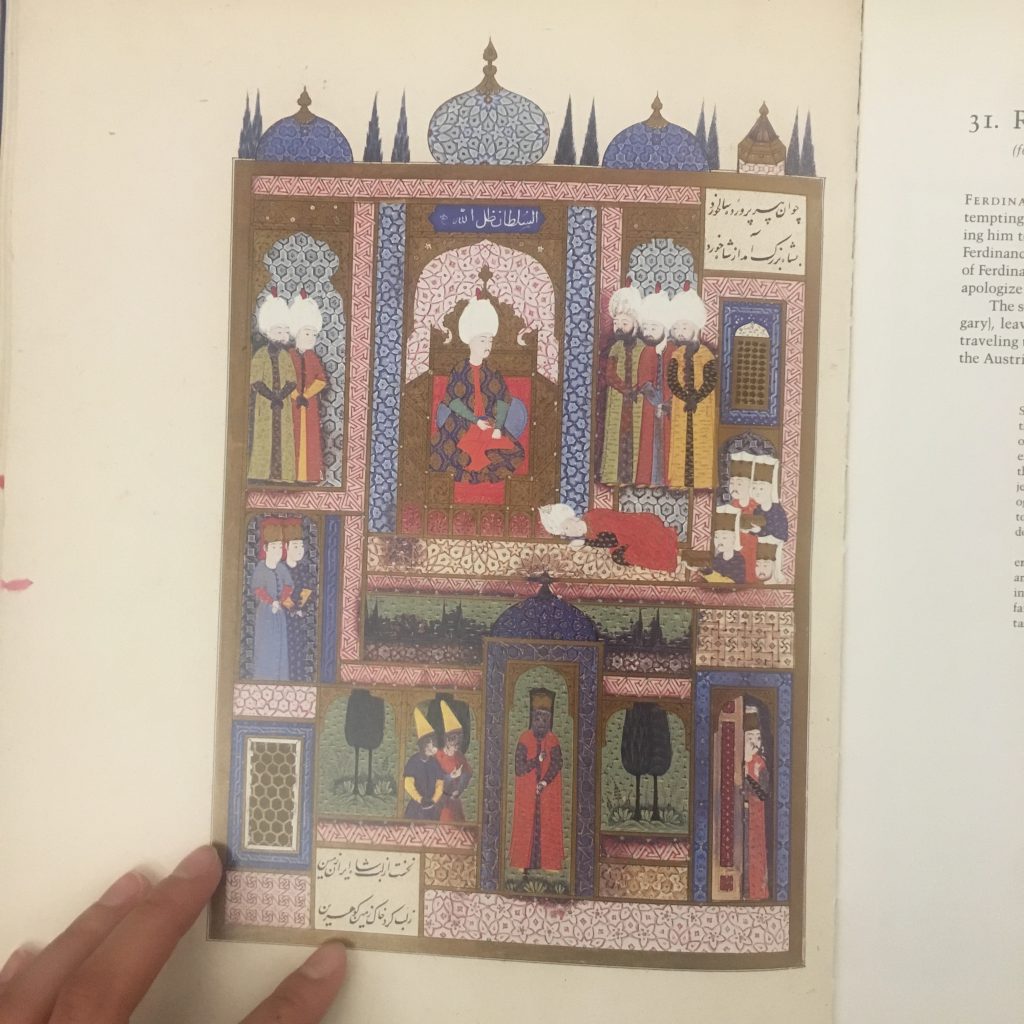
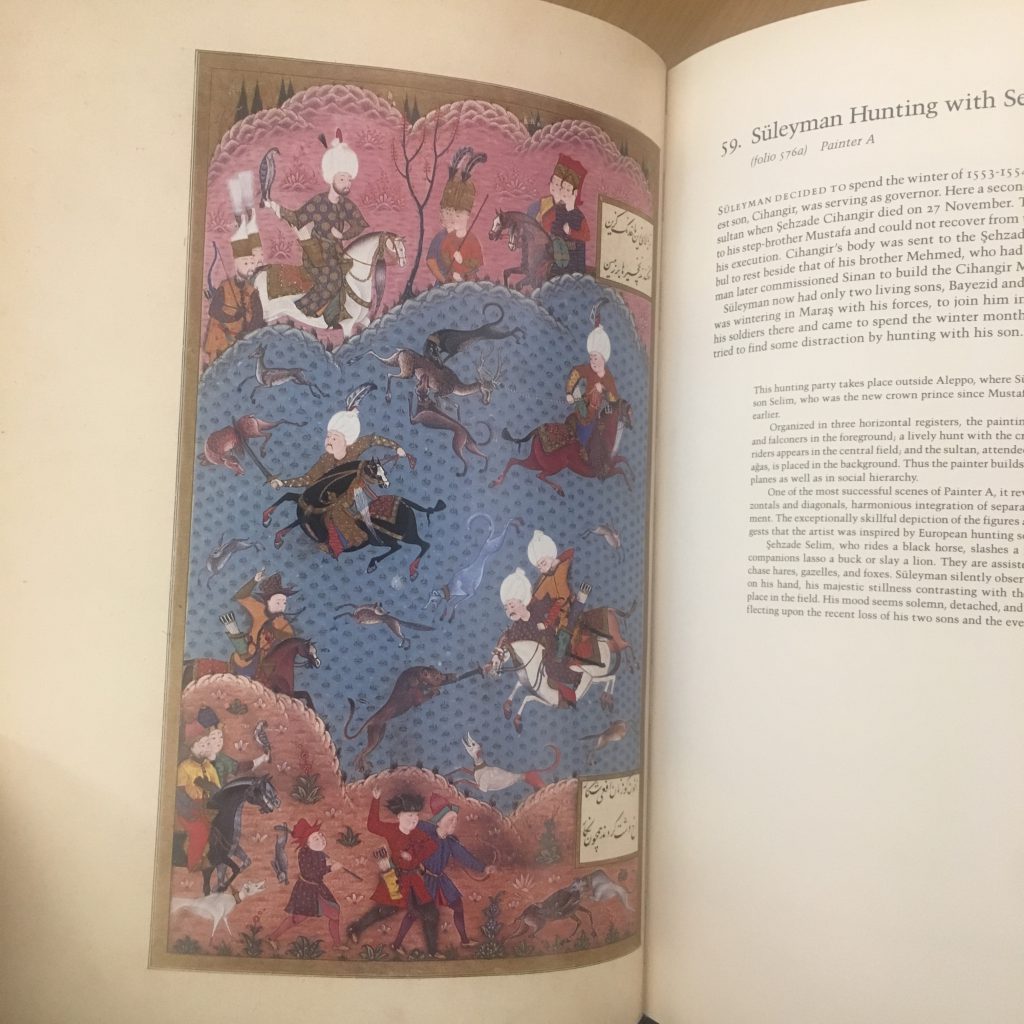
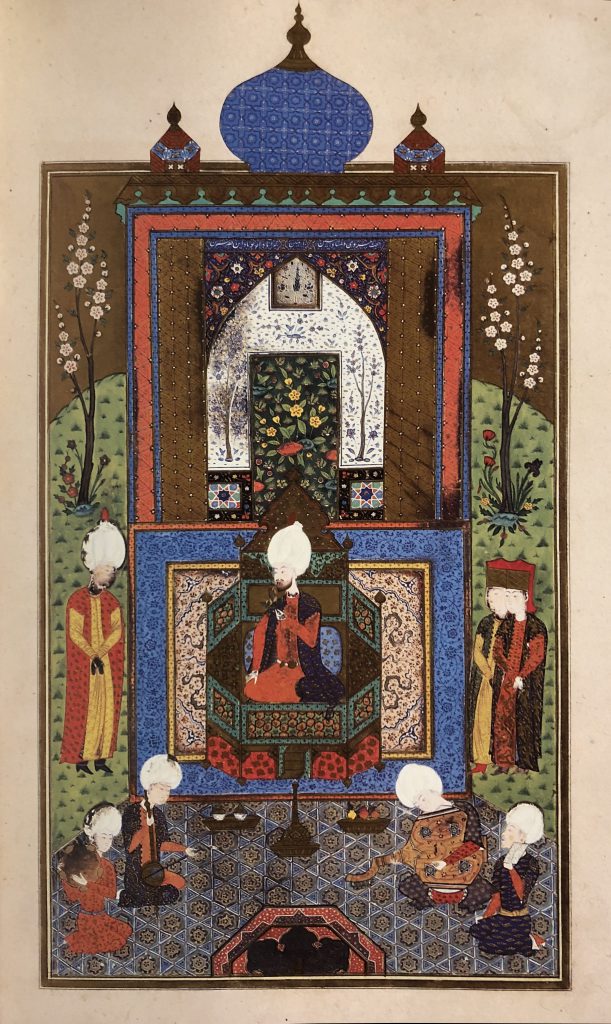
I picked my favorite one.

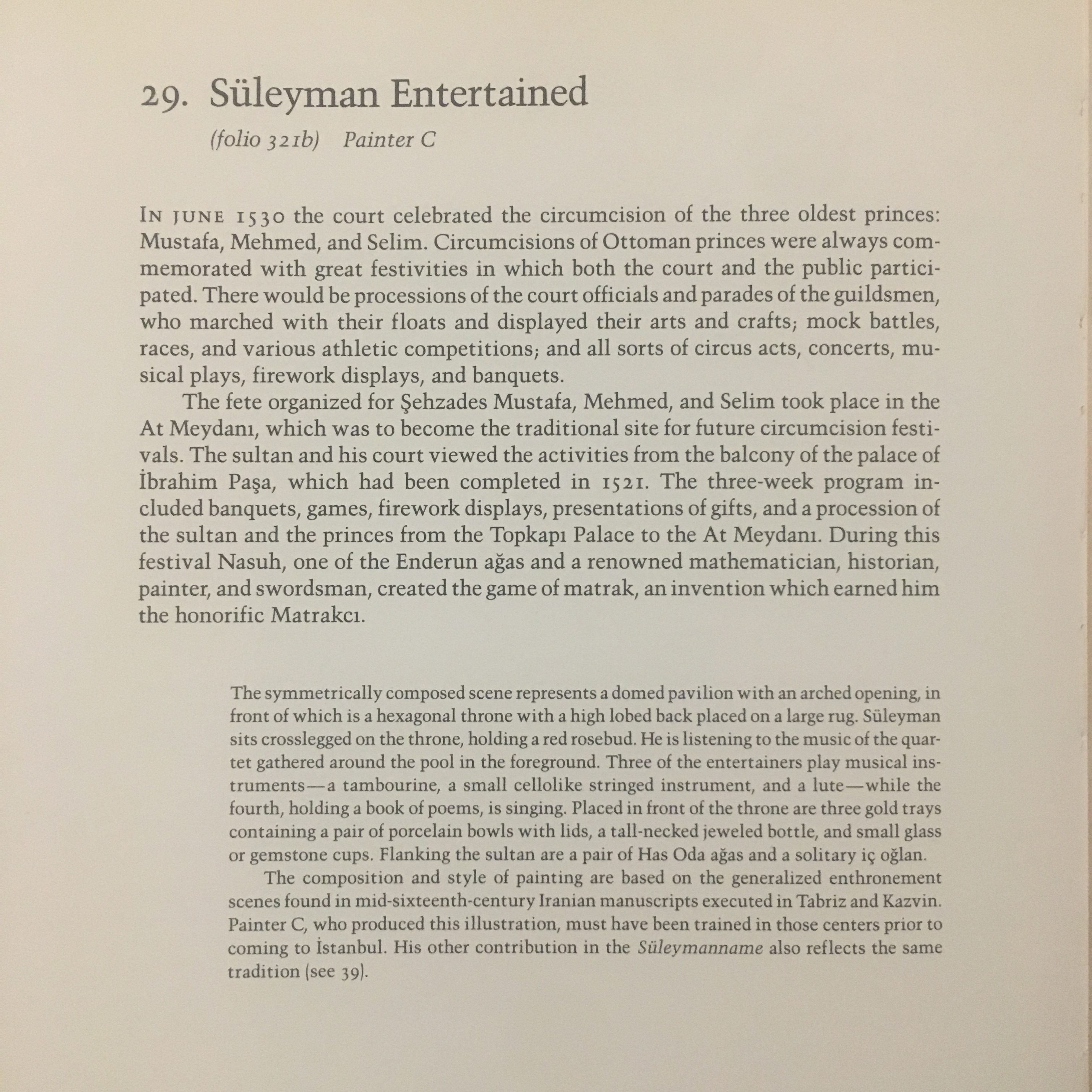
This image describes the celebration of the circumcision of Süleyman’s three oldest princes. (tbh I didn’t know this was the content…I chose it initially simply because I thought it looked the prettiest…)
Here is a detailed description of the story behind the image.

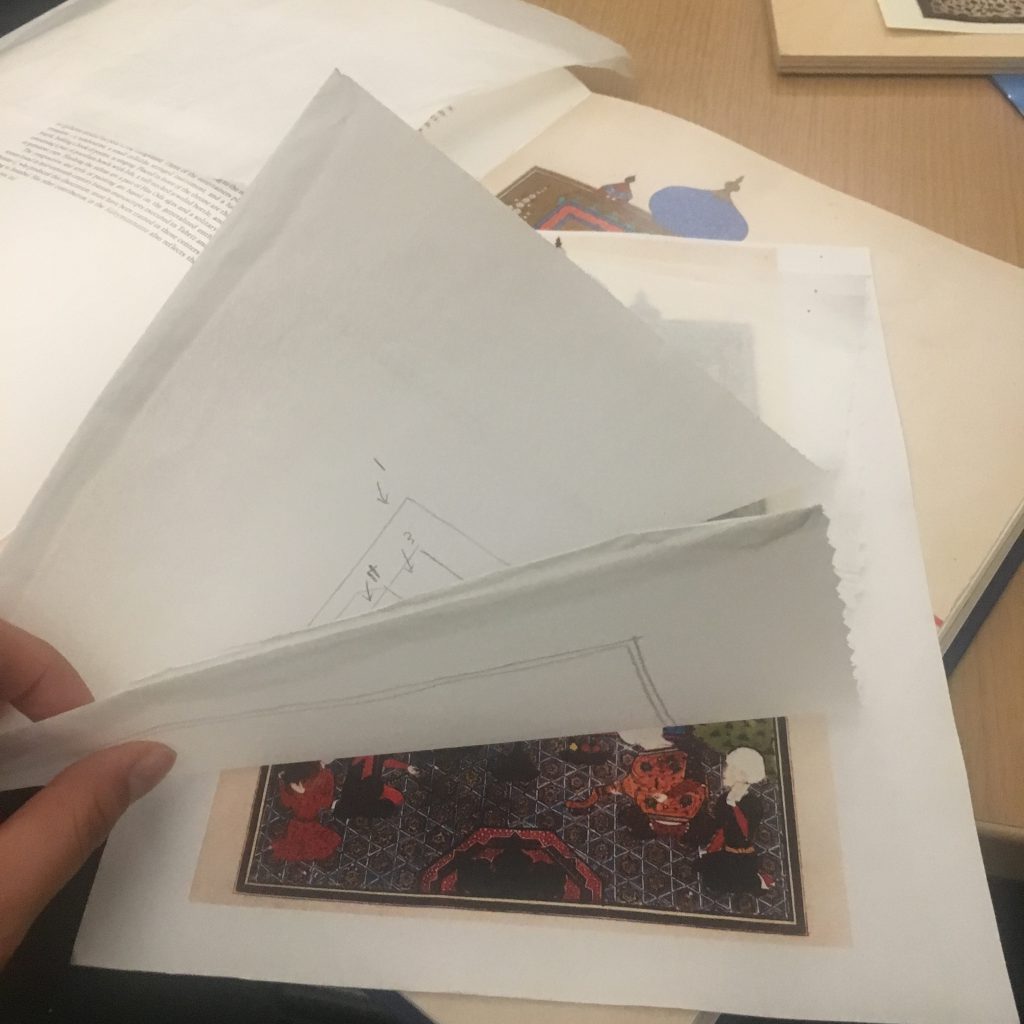
I began by separating the layers.

I used the bottom layers of the image as my target, so basically when you scan the bottom layers, they become 3D and more content come up.

Here is the way it looks when I tried it on Unity.
Currently this is simply an experimentation with aesthetics. What drew me to the materials and the idea initially was the rich history behind it, but the question that I don’t think I have explored enough is how to bring that history out, and celebrate it in some way.
Huge thanks to Mary Katherine Johnsen for helping me finding materials. Thanks to Connie for lending me her phone. And thanks to Golan, Claire, and my peers in the studio for critiques, technical support, and emotional support.
to-do:
- Make a video documenting your project. For an AR project, I recommend using both screen-grabbed video captured from within your application itself, as well as “over the shoulder” video showing a person using your system. Embed your video in the blog post.
- “Finish” your video. Your video may be brief, but it should be “finished”: it should have a title card with your name (or your course nickname, if you prefer to remain anonymous); the title of your project; and in a small font, some variant of the text: “Created Spring 2018 for CMU 60-212”. You could even include the brief descriptive sentence on the title card. For many projects, it may be ideal to record a brief narration explaining what’s going on.
- Include a still image. Embed a particularly nice still image of your project, at the highest resolution you can create. (It’s fine to upload a high-resolution image; WordPress can create a low-resolution thumbnail image which links to it.) Select an image which has strong “explanatory potential”, if possible.