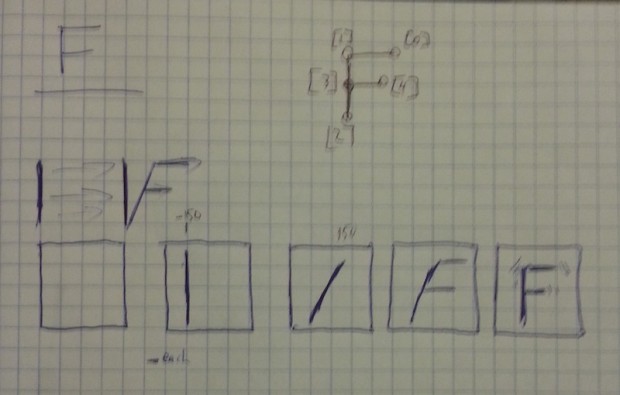
I wouldn’t say that I’m particularly close to the letter ‘F’. It’s no where in my name or that of any close relatives. I suppose it has a connotation with failure, but since this project dealt with motion I thought about ‘fast’. My objective was to implement something like the Roadrunner coming to a stop. I feel like the final result matched up pretty well with what I had in mind.
 I was pretty frustrated with this assignment at first. I’m not familiar with Javascript and felt like even doing a fairly simple thing was not working out. This letter ‘K’ example was the first that I found an example of the ‘complete’ parameter for the addTween function. This would have been really helpful in the documentation.
I was pretty frustrated with this assignment at first. I’m not familiar with Javascript and felt like even doing a fairly simple thing was not working out. This letter ‘K’ example was the first that I found an example of the ‘complete’ parameter for the addTween function. This would have been really helpful in the documentation.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 | Anitype.register('F', { // Enter your name author: 'Brandon Taylor', // Enter a personal website, must have http website: 'http://media.mit.edu/~bttaylor/', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); // Set an initial state polygon.scale = 1; // var origin = polygon.clone(); var orig = []; _.each(polygon.vertices, function(v,i){ orig.push(v.x); v.x = -1000; }); anitype.addTween(polygon.vertices[0],{ to: {x : 150}, easing: Anitype.Easing.Exponential.In, duration: .33, start: 0, complete: function(){ // polygon.vertices[0].x = 450; anitype.addTween(polygon.vertices[0],{ to: {x : 450}, easing: Anitype.Easing.Exponential.Out, duration: .33, start: .33, complete: function(){ anitype.addTween(polygon.vertices[0],{ to: {x : orig[0]}, easing: Anitype.Easing.Elastic.Out, duration: .33, start: .66 }); } }); } }); anitype.addTween(polygon.vertices[1],{ to: {x : 150}, easing: Anitype.Easing.Exponential.In, duration: .33, start: 0, complete: function(){ anitype.addTween(polygon.vertices[1],{ to: {x : orig[1]}, easing: Anitype.Easing.Elastic.Out, duration: .33, start: .66 }); } }); anitype.addTween(polygon.vertices[2],{ to: {x : orig[2]}, easing: Anitype.Easing.Exponential.In, duration: .33, start: 0 }); anitype.addTween(polygon.vertices[3],{ to: {x : 0}, easing: Anitype.Easing.Exponential.In, duration: .33, start: 0, complete: function(){ anitype.addTween(polygon.vertices[3],{ to: {x : orig[3]}, easing: Anitype.Easing.Elastic.Out, duration: .33, start: .66 }); } }); anitype.addTween(polygon.vertices[4],{ to: {x : 0}, easing: Anitype.Easing.Exponential.In, duration: .33, start: 0, complete: function(){ anitype.addTween(polygon.vertices[4],{ to: {x : 300}, easing: Anitype.Easing.Exponential.Out, duration: .33, start: .33, complete: function(){ anitype.addTween(polygon.vertices[4],{ to: {x : orig[4]}, easing: Anitype.Easing.Elastic.Out, duration: .33, start: .66 }); } }); } }); // Return your polygon wrapped in a group. return two.makeGroup(polygon); } }); |