[vimeo=http://vimeo.com/52192606]
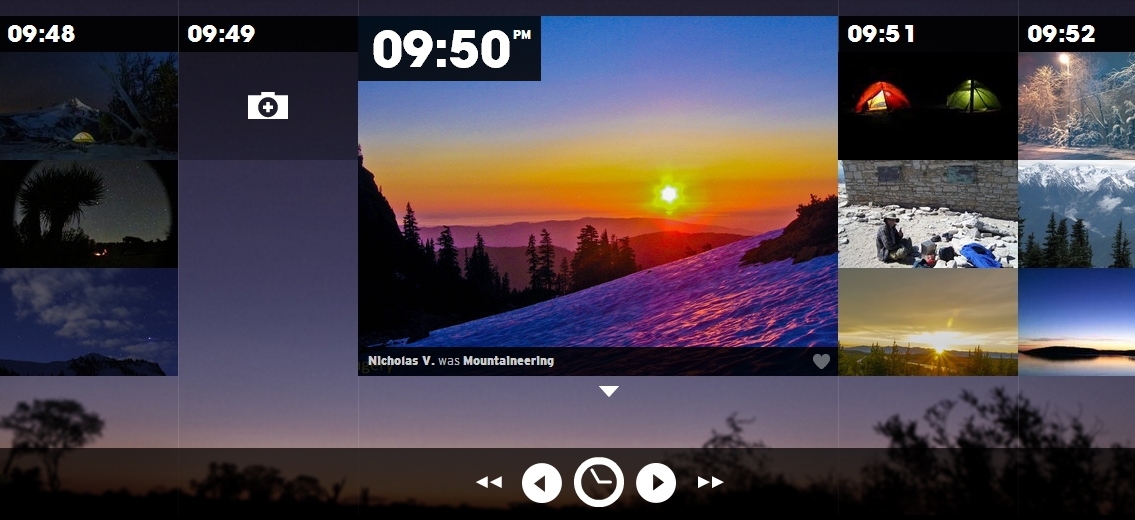
Seismo
Seismo was a data visualization project developed by oblong industries, an interactive design agency that was behind the interfaces for the 2002 movie Minority Report. Here, they demonstrate the power of their Greenhouse SDK by allowing the user to freely interact with the data using purely gestures. They demonstrate both macro movements to move around, as well as micro movements for selection of data points. Finally, they show off the ability to seamlessly switch to smartphone interactions.
[vimeo=http://vimeo.com/79290868]
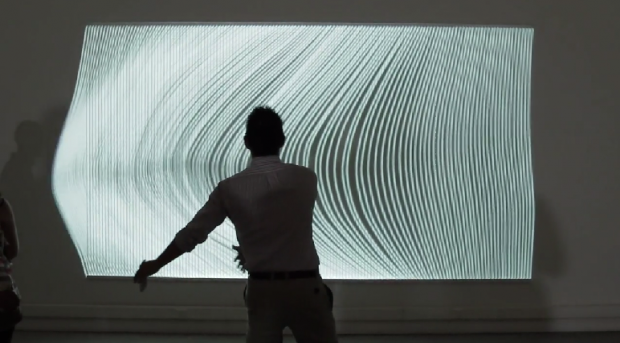
Calderan – Hyper Island
Calderan was a project developed by students from Hyper Island in Stockholm. Hyper Island is considered a boot camp for digital media artists. For their final presentation, they built a “holographic” display in which users would interact with using gestures. The holographic illusion is performed using an old optical trick called “Pepper’s Ghost.” In this instance, they project images on to four sides of a pyramid to give the illusion of a truly 3-dimensional experience.
[vimeo=http://vimeo.com/55599700]
Lamps: Dumb things, Smart Light
In this video, Berg has taken on Google as a client to discover how to help people interact with the physical world. In this interaction design experiment, they toy with the concept of using “dumb” object with no technology built into them, and augment them using projection and camera tracking to create a dynamic interaction. This reminds me of another project seen in a previous IACD class where users could draw an interface and a projection of the actual interface would be projected on top.