Hello, I’m Ron Kim, a master’s student at CMU’s Human-Computer Interaction Institute. After earning my electrical engineering undergraduate degree from The University of Texas, I lived in Austin for as long as I could before moving to attend CMU. I also have a background in music and voice acting. Although my previous jobs have been mostly low-level engineering work, I’ve recently become interested in data visualization and spaces that merge art and technology. In IACD, I’m really looking forward to developing my creative side with technology, building things that are interesting and expressive.
My Twitter handle is @ronaldhkim.
GitHub
My GitHub account is ronkim.
Previous Project
 |
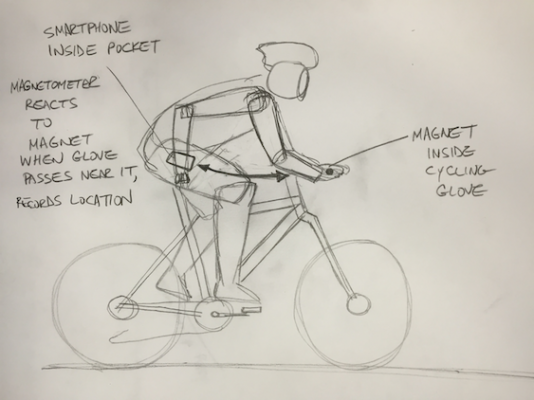
| Sketch of cyclist and touch-less smartphone interaction using the device’s magnetometer. |
In a previous class, I developed an Android app to allow cyclists touch-less smartphone interaction using the magnetometer to trigger location services. A specific use-case for this application includes the ability to more effortlessly record pothole locations on city streets. Typically, tracking location calls for enabling GPS on a smartphone. However, leaving GPS location services on continuously in a smartphone app can drain the battery fairly quickly and unnecessarily records a continuous path when only discrete location points are needed. On the other hand, physically handling the phone to record a single location at random intervals can be cumbersome and dangerous, particularly since a moving cyclist’s attention should be on the road ahead.
 |
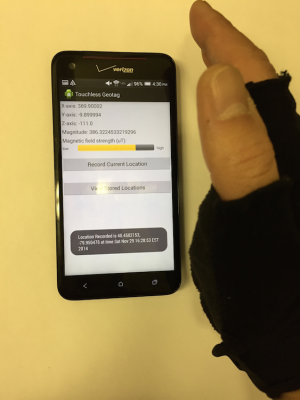
| Testing magnetometer’s reaction to the magnetic field change of a nearby magnet-embedded cycling glove. If the magnetic field strength is strong enough, GPS location sensors turn on momentarily to record location data before going back to sleep. |
But by embedding a common refrigerator magnet inside of a cycling glove, a cyclist can leave the phone in a pocket or in a bag and wave his or her gloved hand in close proximity to the phone’s magnetometer to sound an audible confirmation and trigger the GPS location service just long enough to record a single location before putting the GPS location service to sleep. This not only extends battery life (power consumption of the embedded magnetometer is significantly less than that of current GPS chipsets) but enables a different interaction technique that doesn’t involve physically handling the phone. Using magnets in this context to trigger smartphone events is preferable to (1) other wireless solutions — such as Bluetooth — since this solution requires no additional electronics, or (2) voice control, where noisy outside conditions can make voice recognition difficult at times.
 |
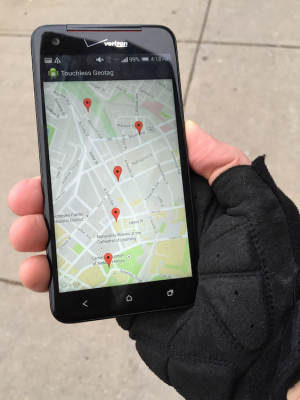
| Viewing a list of locations saved by magnetometer-triggered GPS location service events |
Testing this app while cycling captured locations accurately and easily, while preserving battery life compared to using an app with GPS location services continuously enabled. Future improvements include the ability to save multiple sets of points, and automatically uploading saved locations to a server for tracking purposes.