Project 3 – How 30 balls move- Xing Xu
There are three different system(expel, attract and block) which there are 30 balls in each system:
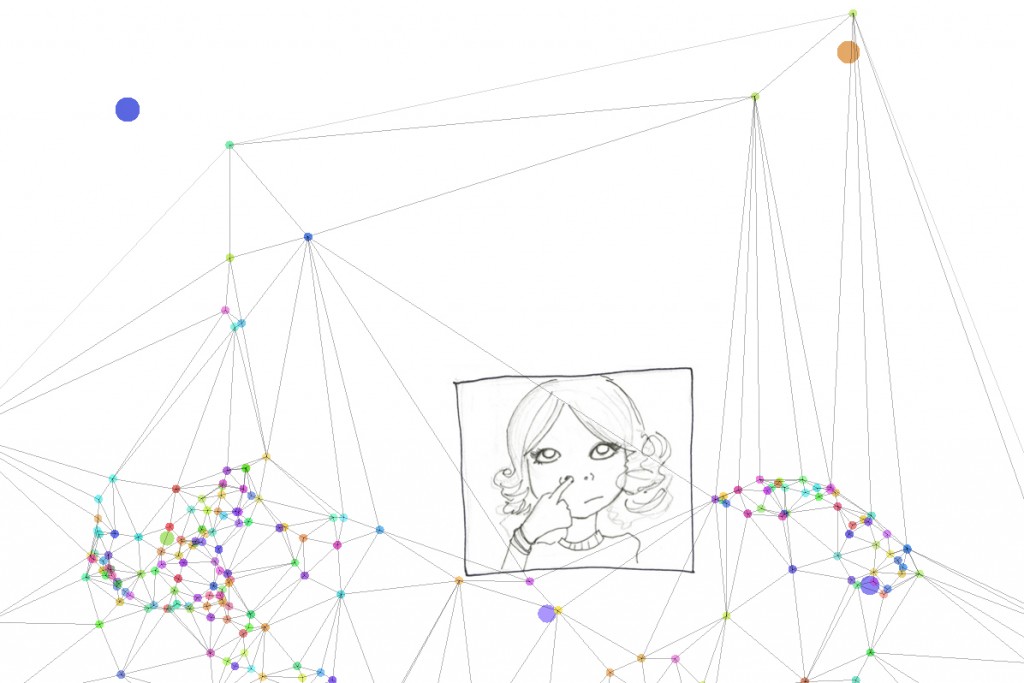
In the first one, each of the ball in the system will randomly pick another one in the system and make attraction with it. Thus later the whole groups will move around. In the second one, the ball will do the same thing but in the opposite way(to expel the other ball). In the third system, the ball will always go into the middle of two balls. They act like they are trying to block the sight of the other two balls. The idea comes from the Improvisational Acting class I took in the last semester. I remember that my teacher, Brenda Bakker Harger, asked us together into the center of the space and pick two people and try to form an equilateral triangle with the other two people. But the actor is not gonna let the other two people know who did the actor pick. So I am thinking it will be fun to let the balls to simulate the system. Also it just like how people behave in the society. They try to get away from somebody; they try to get close to somebody; they try to block the relationship of the others.etc.. It maybe interesting to add more behaviors to the balls.
For this program, I was using Processing with the physical system “TRAER.PHYSICS 3.0″.
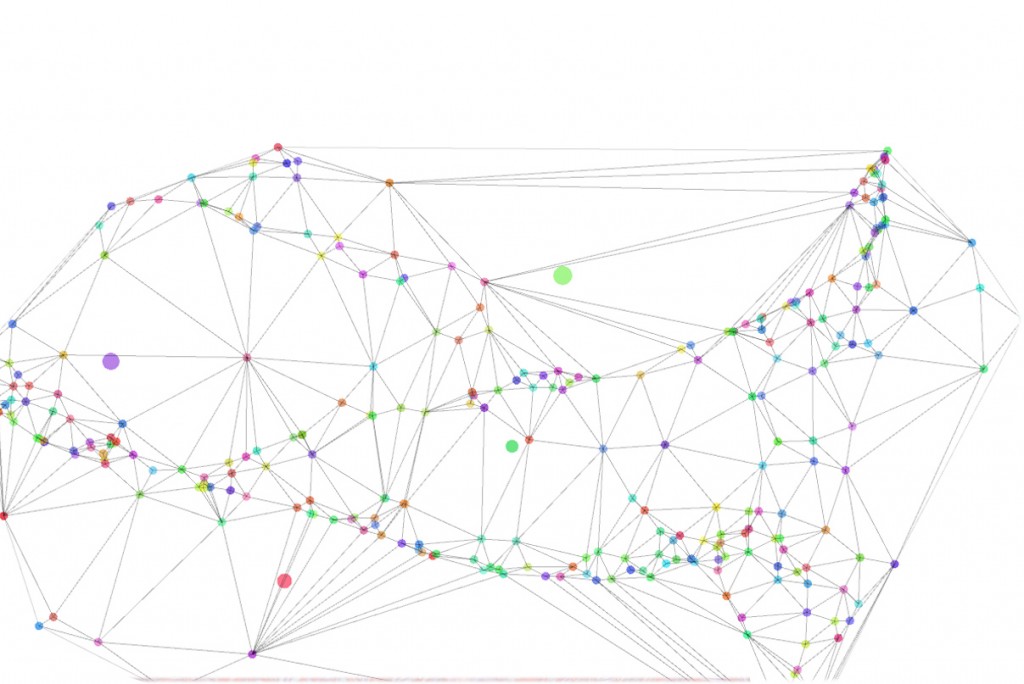
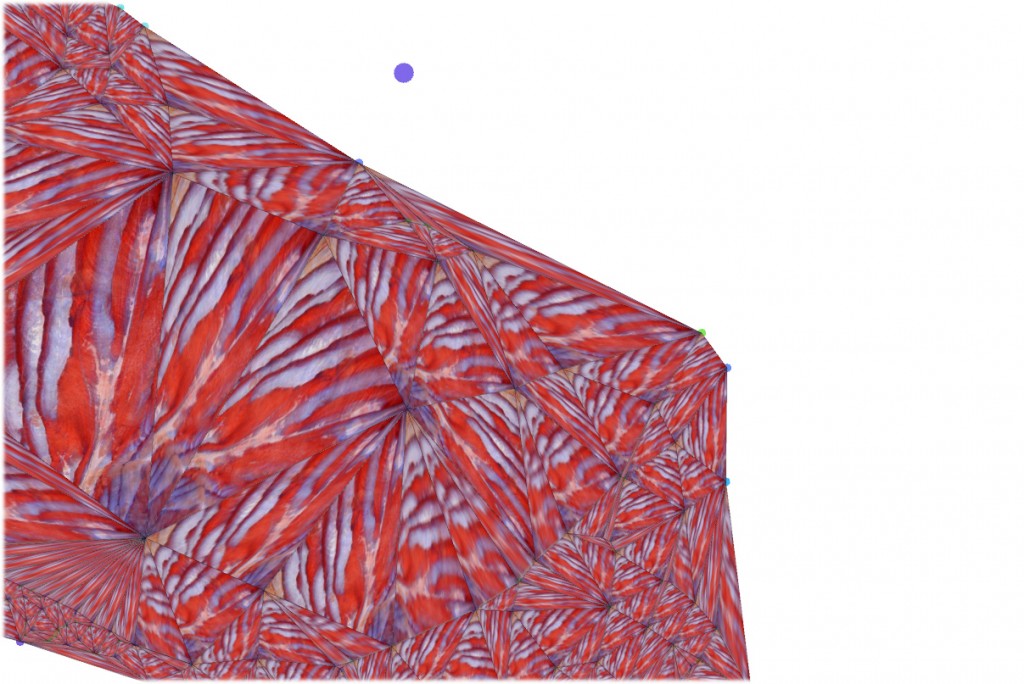
It is very interesting to see the process of the movement and the stage when it gets stable. Here are some of the screen shots.
[youtube=”http://www.youtube.com/watch?v=iXCVfmLTB4c”]