Summary of Deliverables & Due Dates
This unit has the following multiple assignment parts (distributed over three weeks). Assignments should be submitted to our OpenProcessing classroom, and documented on Discord.
02/08 2.1: OpenProcessing Account 02/08 2.2: Looking Outwards 02/08 2.3: Reading Response 02/08 2.4: Graphic Primitives: Toolchest Composition 02/13 2.5: Graphic Primitives: Drawing from Life 02/13 2.6: Compton Reading: The Oatmeal Problem 02/13 2.7: Galanter Reading: Generative Art Theory 02/22 2.8: Generative Design: Face Generator 02/22 2.9: Generative Design: Schotter 02/22 2.10: Generative Design: Pattern Field 02/29 2.11: Interactive Monster
- 2.1. Create an OpenProcessing Account and Join our Classroom (due 2/8)
- 2.2. Looking Outwards: Procedural Generative Art (45 minutes, due 2/8)
- 2.3. Reading-Response: Generative Art Narratives (45 minutes, due 2/8)
- 2.4. toolchest composition (45 minutes, due 2/8)
- 2.5. drawing from life (30 minutes, due 2/13)
- 2.6-compton-reading (30 minutes, due 2/13)
- 2.7-galanter-reading (45 minutes, due 2/13)
- 2.8-Face Generator(2-3 hours, due 2/22)
- 2.9-Schotter (2-3 hours, due 2/22)
- 2.10-Pattern Field (2-3 hours, due 2/22)
- 2.11-Interactive-Creature (Mask, Costume, or Puppet) (10 hours, due 2/29)
2-1. Join our OpenProcessing Class
(5 minutes, due 2/8) OpenProcessing is a site for hosting and publishing artworks made with JavaScript. Your artworks will be stored privately online in our OpenProcessing “classroom”.
- Create an account at OpenProcessing.org if you don’t already have one. It is recommended that you choose an anonymous public identifier.
- Join our OpenProcessing classroom. To do this, log into your OpenProcessing account. Then locate and use the provided private “OpenProcessing Invite” to join our OpenProcessing classroom, which you can find in the #key-information channel in our Discord.
- In your laptop’s web browser, bookmark our OpenProcessing classroom, whose URL is https://openprocessing.org/class/89364.
- In the channel #2-1-openprocessing, post your OpenProcessing user ID URL. This will help me find you. Mine looks like this: https://openprocessing.org/user/6660
2-2. Looking Outwards: Procedural Generative Art
(45 minutes, due Thursday 2/8). In this exercise, you will look at generative artwork by a handful of artists who write code to create visual images, animations, and interactions. In general, their work does not use artificial intelligence or machine learning. Instead, they write code which uses randomness to generate a variety of related results.
For each of the following artists, spend a solid 5 minutes browsing each of their online portfolios. Identify a project that you like. Post a message to the Discord channel #2-2-looking-outwards, with an image of the project and a sentence or two about why it caught your eye.
Note: some of these artists have hundreds of projects in their linked pages. Go beyond their first page of results.
2-3. Reading-Response: Generative Art Narratives
(45 minutes, due Thursday 2/8) Skim the following four articles, written by artists describing their process of developing specific generative artworks. Select (just) one of the narratives, and in the Discord channel #2-3-narratives, write a few sentences describing your observations and feelings about that artist’s process.
- Robert Hodgin, Meander (2020)
- Casey Reas, Phototaxis (2001-2021)
- Vera Molnar, My Mother’s Letters (1988-1995)
- Aleksandra Jovanic, Chromatlas (2022)
2-4. Graphic Primitives: Toolchest Composition
This exercise is due Thursday, 2/8.
Before beginning this project, spend 10 minutes browsing the p5.js Reference and Examples. If you’re stuck, give a shout in the #haaaalp channel in the course Discord. Your work should be posted in the OpenProcessing classroom.
- Create a p5.js project with a canvas whose dimensions are no larger than 800×600 pixels.
- Explore the p5.js graphics toolset by creating a static composition in which you draw at least one of each of the following types of graphical primitives: line segment, rectangle, rounded rect, ellipse, filled arc (pac-man), point (dot), triangle, Bézier curve, polyline, and polygon.
- Experiment with the shapes’ options and parameters, such as fill and stroke colors, line weight, transparency, etc.
- Add your sketch to the appropriate assignment in our OpenProcessing classroom.
- In the Discord channel #2-4-toolchest-composition, post a screenshot of your OpenProcessing project.
- Note: You are neither asked nor expected to reproduce the above composition.
- Advanced students: optionally, feel free to link some properties of this composition to randomness or to the mouse coordinates.
2-5. Drawing from Life
(30 minutes max.) This exercise is due Tuesday 2/13.
(Images above: Coding from Life exercise by Laurel Schwulst.)
- Observe a real location (such as your room) for 5 minutes; you will use these observations to make a still life, interior, or landscape. You are encouraged to take ‘notes’ in the form of a drawing on paper; but in the work that follows, you are not permitted to trace a digital photo. Now, in a project whose canvas dimensions are no larger than 800×800 pixels,
- Create a drawing of your scene using p5.js code.
- Add your sketch to the appropriate assignment (#02) in our OpenProcessing classroom.
- Post a screenshot of your p5.js project in the Discord channel, #2-5-life-drawing.
- Write a sentence about any details you’d like to bring to our attention.
Here are some optional YouTube tutorials that may be helpful:
- 1.2 2D Primitives (Xin Xin)
- 1.3 RGB Color & Blendmode (Xin Xin)
- 1.3 Shapes & Drawing (Coding Train)
- 1.4 Color (Coding Train)
- 9.18 p5.js with OpenProcessing (Coding Train)
- Basics of OpenProcessing (Dane Webster)
2-6 & 2-7. Readings: The Oatmeal Problem; Generative Art Theory
“Generative art refers to any art practice where the artist uses a system, such as a set of natural language rules, a computer program, a machine, or other procedural invention, which is set into motion with some degree of autonomy contributing to or resulting in a completed work of art.” — Philip Galanter
(~1 hour, both parts due Tuesday 2/13.) For this deliverable, you will read two texts, and briefly respond to a few questions. In Discord posts in the #2-6-compton-reading and #2-7-galanter-reading channels, you are asked write brief (50-word) responses to the following questions, which are below.
#2-6-compton-reading
Locate the article by Kate Compton, “So you want to build a generator…” (2016, PDF here). Compton’s article appears in its [complete] original here, but I only ask that you read the two-page section near the bottom which begins, “Aesthetics: the toughest challenge”, where she discusses oatmeal. I have also uploaded a PDF of this excerpt for you here: kate-compton-oatmeal. Now respond to the following question in the Discord channel #2-6-compton-reading:
- Re-explain Compton’s “10,000 Bowls of Oatmeal Problem” in your own words. Can you think of a scenario in which this might be an actual “problem”, and another in which it isn’t? Speculating for a moment: what do you you think are some artistic or technical strategies for overcoming this problem?
#2-7-galanter-reading
Read the first 20 pages, and then skim the final 10 pages, of the 30-page article, Generative Art Theory (2003) by Philip Galanter. This article appears as Chapter 5 (pages 146-175) in A Companion to Digital Art, Edited by Christiane Paul, 2016 by John Wiley & Sons, Inc. This PDF/eBook is available here (PDF) or at the (online) library here. Now respond to the following questions in the Discord channel #2-7-galanter-reading:
- Read the first 20 pages of Galanter’s “Generative Art Theory” (p.146-166). In your own words, and in just a few sentences, discuss an example of something you like that exhibits effective complexity. (It can be anything; it doesn’t have to be something made by people.) Where does your selection sit between total order (e.g. crystal lattice) and total randomness (e.g. gas molecules, white noise, static)? Include an image which illustrates your selected thing.
- Skim the remaining 10 pages of Galanter’s article, in which he outlines 9 different “problems” with generative art (The Problem of Authorship; The Problem of Intent; The Problem of Uniqueness; The Problem of Authenticity; The Problem of Dynamics; The Problem of Postmodernity; The Problem of Locality, Code, and Malleability; The Problem of Creativity; The Problem of Meaning). Select one of these problems for which you yourself feel some sort of internal conflict or personal stake. Discuss your internal conflict. Which side of the argument do you come down on?
2-8, 2-9, 2-10. Generative Designs
(8-12 hours total for all 3 exercises, due Thursday 2/22. Code sketches should be uploaded to OpenProcessing, and documented in Discord)
- This assignment has three sub-parts (2-8, 2-9, 2-10), all of which should be submitted through OpenProcessing. Give yourself adequate time. We will briefly discuss all of the work, but 2-10 (“Pattern”) is the main creative project that will be discussed in depth.
- In the appropriate Discord channel(s) please put screenshots of your sketches.
- You will likely find these helpful tools, helpful. Did you look at them?
- In the exercises in this section, I recommend you use the following structure of interaction for testing and developing your work. Whenever the user clicks, a new random drawing is made. (This is accomplished with the alternating use of noLoop() and loop().)
function setup() {
createCanvas(400, 400);
}
function draw() {
background("lightgray");
circle(random(width), random(height), 100);
noLoop();
}
function mousePressed(){
loop();
}
2-8. Face Generator
Soft (recommended) due date: Thursday 2/15.
Consider the following:




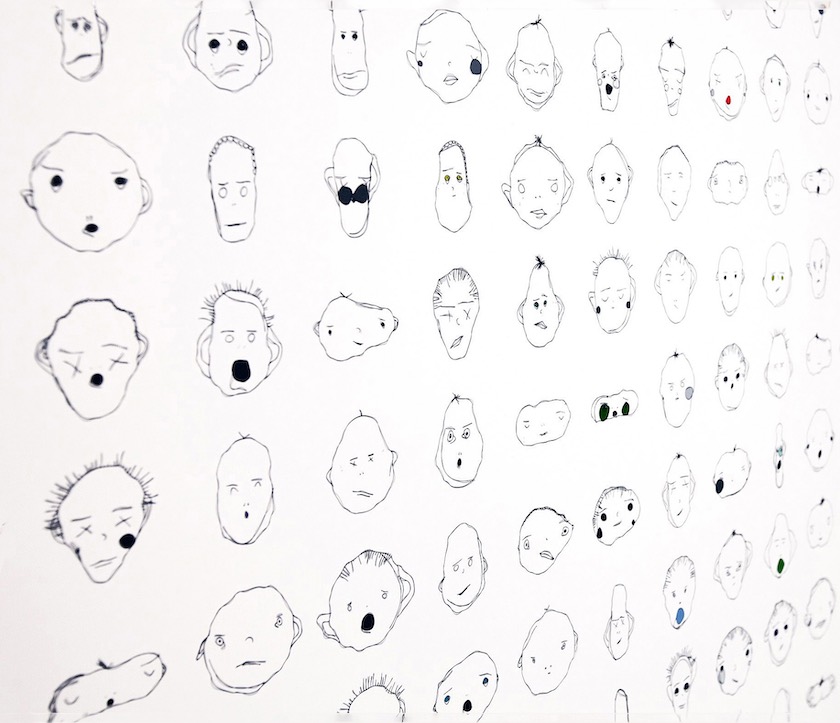
- Matthias Dörfelt’s Weird Faces (2012) — The artist’s attempt to recreate his doodling drawing style in code.
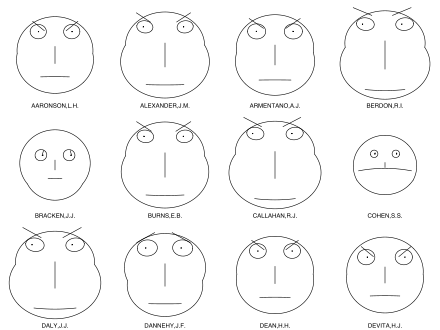
- Herman Chernoff’s multivariate face visualizations (1973) — displays of multivariate data in the shape of a human face, whose individual parts represent values of the variables by their shape, size, placement and orientation.
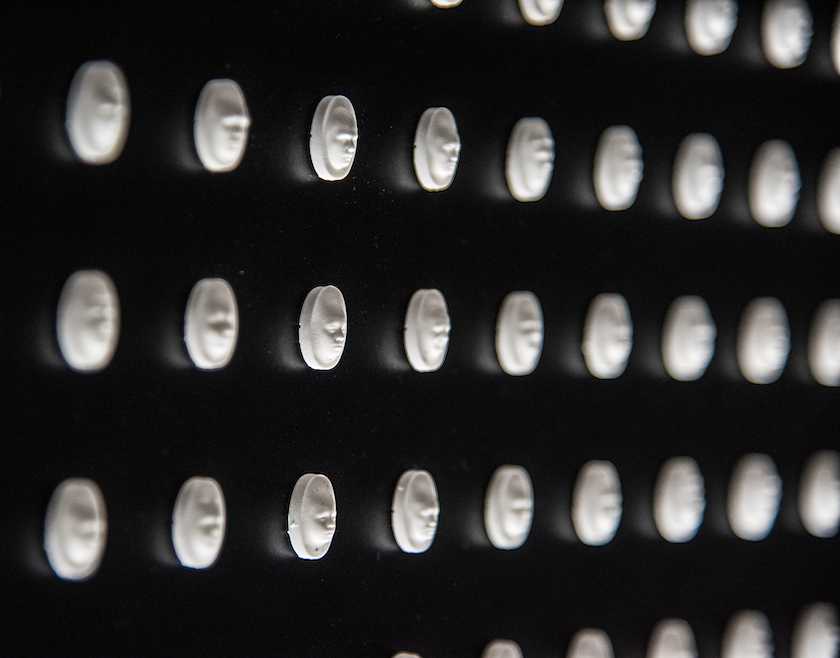
- Hyphen Labs, Prescribed to Death (2016): An installation in which, every 24 minutes (the frequency of U.S. opioid deaths), a script directs an onsite CNC machine to carve a novel face into an additional pill. [Video at Eyeo 2018, jump to 23:20]
- Larva Labs, Cryptopunks (2018): 10,000 unique, computationally generated faces, some of the first NFTs.
- Mark Wilson, Meta-Face (1985): One of the earliest face generators I could find, pictured below.
- Shunsuke Takawo, Face Generator, 2021
- Aditya Jain, Face Generator, 2023
Now:
- In OpenProcessing, write code to design an image of a face or character that is parameterized by at least three dimensions of variability, but preferably more. Below you can see a face generator example I made.
- Post a screenshot to the Discord channel, #2-8-face-generator. Add a sentence to describe your approach or to direct our attention.
For example, you might have variables that specify the size, position, color, or other visual characteristics of the eyes, nose, and mouth. The variations in these features may be used to alter things like the face’s expression (happy, sad, angry); the face’s identity (John, Maria); and/or the face’s species (cat, monkey, zombie, alien). Give special consideration to controlling the precise shape of face parts, such as the curves of the nose, chin, ears, and jowls, and/or characteristics such as skin color, stubble, hairstyle, blemishes, interpupillary distance, facial asymmetry, cephalic index, and prognathism. Consider having continuous parameters (such as size and position of features) and discrete parameters (such as the presence of piercings, or the number of eyeballs). Using the recommended code structure above, your sketch should generate a new face whenever the user presses the mouse button.
Here is a sample project. (I hope you can make something more interesting.)
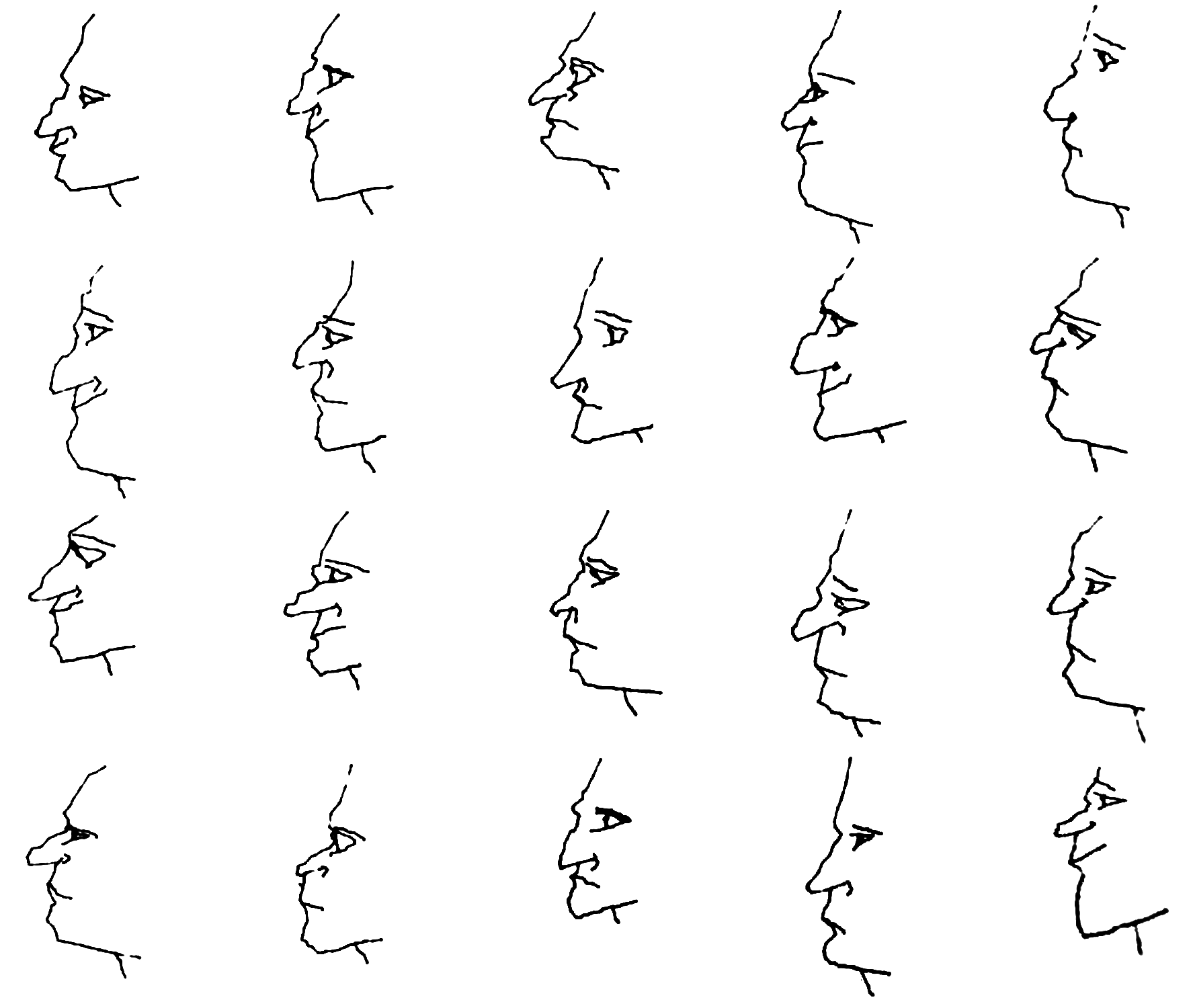
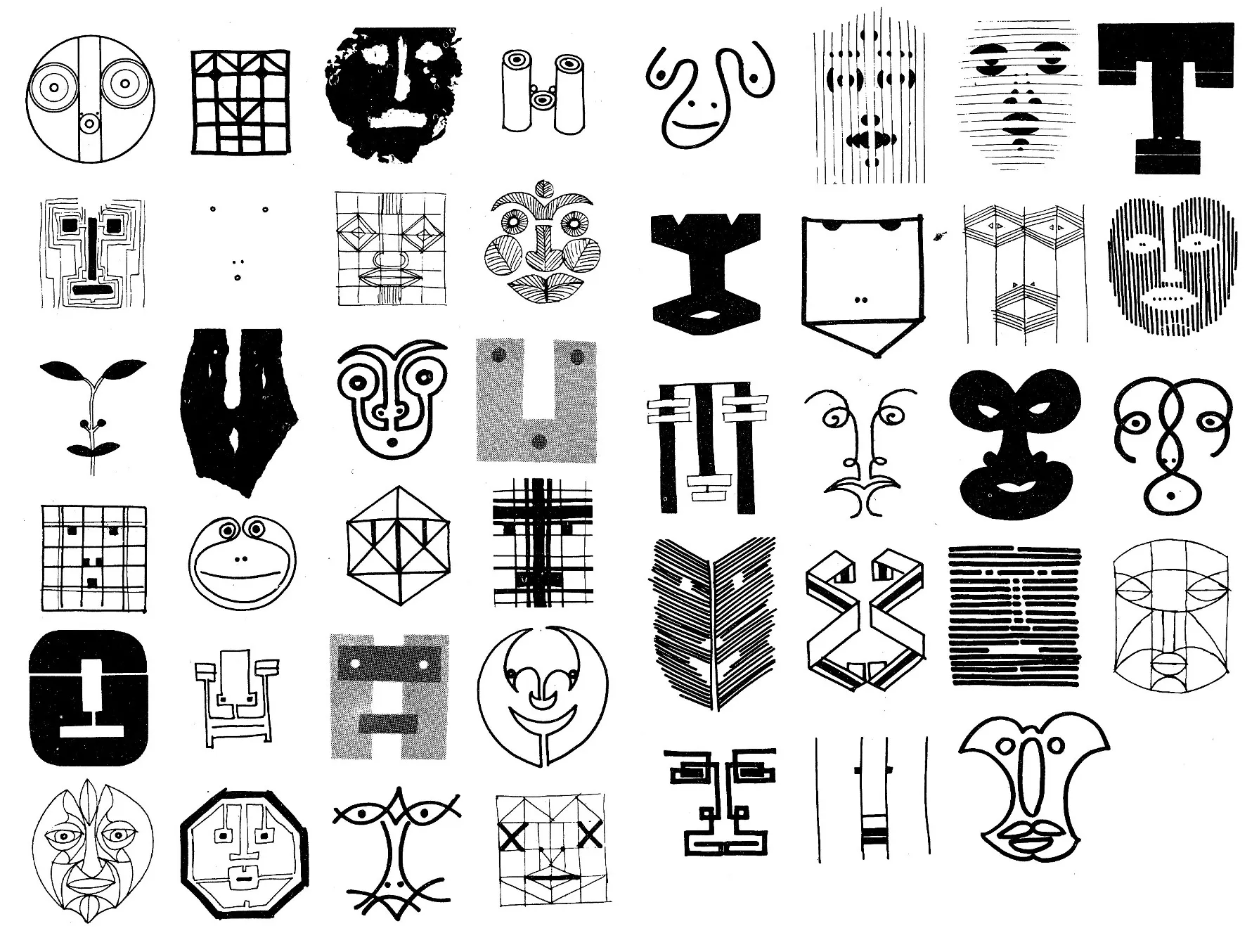
Below are some faces by Bruno Munari. Observe how they are simple yet interesting.
2-9. Order-to-Disorder: Recoding Schotter (1968)
Due Thursday 2/22. The purpose of this integrative assignment is to combine problems in nested iteration, controlling randomness, and graphical transformations, and introduce experience developing a gradient.
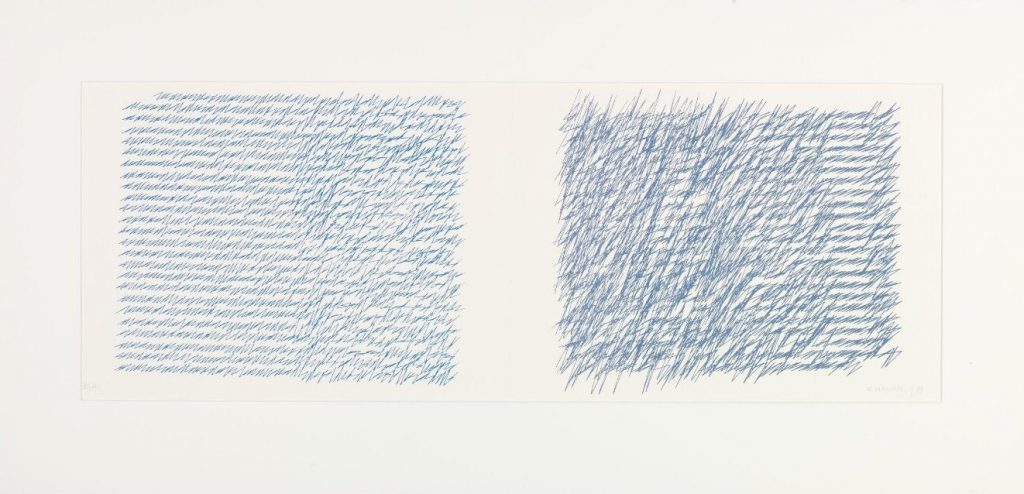
Perhaps you are wondering why artists copy paintings in museums, as I am doing. The answer is to study, to learn, and to find inspiration from the great masters of the past. Copying directly from works of art gives the artists insight into the creative process — insights which cannot be learned from any other source. —Gerald King
In February 1965, Georg Nees (1926–2016) became the first person to ever exhibit artwork created with a computer. His programs were written on punched paper tape before being physically generated by a drawing machine, the Zuse Graphomat Z64 plotter. (His exhibit “aroused much controversy.”)
In this exercise, we will hone our skills by copying a masterwork. You are are asked to recreate Nees’ artwork Schotter (“Gravel”, 1968), in the collection of the Victoria & Albert Museum, London. In this work, Nees presents a grid of 12 by 22 squares which delineate a gradient from order to disorder. As the drawing of the squares progresses from top to bottom, the position and rotation of the squares become increasingly disordered.
- In OpenProcessing, create a sketch whose dimensions are exactly 680 x 1000.
- To the best of your abilities, write a program which recreates the logic and aesthetics of Schotter. Pay attention to details like the number and size of squares, their amount of displacement, and the proportions of the margins. (Note: you are not expected to reproduce the exact specific positions and rotations of each square in Nees’ artwork!)
- Post a screenshot to the Discord channel, #2-9-schotter. Write a sentence to describe your approach, challenges or experience.
2-10. Nested Iteration With Functions: Pattern
Due Thursday 2/22. Pattern is the starting point from which we perceive and impose order in the world. Examples of functional, decorative, and expressive pattern-making date from ancient times and take the form of mosaics, calendars, tapestry, quilting, jewelry, calligraphy, furniture, and architecture. There is an intimate connection between pattern design, visual rhythm, geometry, mathematics, and iterative algorithms. This assignment invites you to hone your understanding of these relationships in formal terms.
In this project, you are asked to write code to generate “infinite” variations of a tiling pattern or repetitive textural composition, as for wallpaper or fabric. Your pattern should be designed so that it could be infinitely tiled or extended. Design something you would like to put on the walls or floor of your home, or that you might imagine yourself wearing. (Images by Saskia Freeke.)
- In OpenProcessing, create a new sketch whose dimensions are no larger than 600 x 600 pixels.
- Write code that renders a simple, small visual motif. You may use any colors and shapes you please. You may work abstractly, or you can design a motif such as a leaf, flower, etc.
- Using “nested iteration”, write additional code that renders this motif numerous times, as in a grid.
- Add some randomness so that each repeat of the motif is slightly different from the others.
- Optionally, if you wish, you may encapsulate the code for your motif in a “custom function”. (For more information on creating your own functions, a process also known as functional abstraction, you may refer to Coding Train video 1 (12m), Coding Train video 2 (10m), this Example, or this Tutorial.) You are encouraged to give your function arguments that determine where the element will be positioned when the function is invoked. Using iteration, call your function to display a grid of these elements.
- Post a screenshot to the Discord channel, #2-10-pattern. Write a sentence to describe your goals, approach, challenges, and/or experience.
Give consideration to:
- Symmetry, whether achieved through reflection or rotation. Experiment with 2D graphics transformations, such as rotation, scaling, and mirror reflections
- Rhythm. Try using nested iteration to develop 2D patterns or other gridlike structures
- Positive vs. negative space
- Foreground, middle-ground, and background “layers”
- Detail at multiple scales, i.e., variation at the macro-scale, meso-scale, and micro-scale.
- The potential for surprise through the placement of infrequent features
- Give attention to color. Feel free to use a palette creator, a palette extraction tool, etc.
- Randomness. Give consideration to the depth of variation in your pattern, and how randomness shapes the design. After how many viewings does your pattern become predictable? How might you forestall this as long as possible? At least 3 different parameters must be subject to variation.
2.11 Interactive Creature (Mask, Costume, or Puppet)

(Due Thursday, 2/29. ~10 Hours.)
Create a virtual mask, costume, or puppet which is controlled by a user’s real-time interactive input. The input may come from any one or more of the following: the user’s camera-tracked hands, body or face; the mouse; and/or the user’s audio levels (from the microphone).
The requirements are as follows:
- Sketch first.
- Create your creature at OpenProcessing. You may be helped by the technical templates on this page:
- Submit your project to the OpenProcessing collection “2.11. Interactive Creature (Mask, Costume, or Puppet)“.
- In the Discord channel #2-11-mask-costume-puppet, create a post. In the post, name your creation, and embed a couple screen-captured images of it. (If you can include a photo of your notebook sketches, that would be nice, too.)
- Link to the OpenProcessing project for your creation.
- Record a performance with your mask/puppet/costume in a brief (~10 second) screen-captured video. Store this in your Google Drive. Link to your video in your Discord post. Ensure that this Google Drive link is set to public.
- Write a paragraph that discusses your development process, and publish this in your Discord post. What do you like best about your project? Where could it be stronger or better developed?