Natural Processes Color Palettes
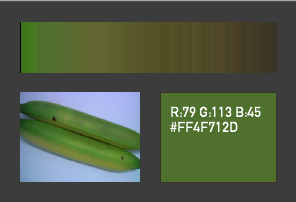
I’ll have more to show on Wednesday, but here’s some images of what I’m getting for the modules displaying gradients.
Rolling over the gradient displays the color and the image it came from.
I shouldn’t need any special hardware for the exhibit, I’ll show it on my own computer and I’ll make a poster or printed piece to go along with it (so maybe an easel or something to hold the poster)
Title/Sentence:
ColorShift: Creating color palettes from time lapse photos of items which change color over time.
Other projects I’d like to see at the exhibition: FaceFlip, Alyssa- Flower Generation, David- Fantastic Elastic

Caryn: comments from Crit stiacd20100421
———————————————————————
Great!
Why is banana so black…
How long was the Oxidation time? < < I left the banana brown for two weeks ^ I think that's the projector's fault I think the website interface is very cute and minimal, and I definitely think that once you get more data (pictures of rotting fruit), your project will be more interesting. I also agree that if you're running out of time maybe you should try taking photos of non-edible objects that change colors (I think you mentioned something about leaves?). Something that might be cool as well would be to maybe provide examples of your color templates being used in interfaces--for example, maybe underneath each color template you could have a "view templates live" that would change the colors of your webpage to use the selected templates color (so, if someone clicked on avacado, the colors on the website would turn into the colors in the avacado template). Good luck! 😉 -Amanda I like that idea, i want to figure out how to dynamically change the color theme of the website itself. If you're looking for a challenge try implementing it in Javascript with HTML5 video. or just pure Javascript. have one file that contains all the images and just show different portions of the image depending on where the user's mouse is. but this is probably not that important for the project. http://carynaudenried.net/colorshift/colorshift2.php
Recommend exporting a video with 256 properly-chosen frames, then loading the video in the applet. It takes much less time to load 1 file than to load 100 files that are 1/100th the size, because there are fewer file transactions.
Your ColorShift page is not as ‘hip’ as your previous designs. Minimal is good, but you could juice it up a little, it seems too modest right now. Where’s the bloggable tag line that explains what we’re seeing?
To Google save file functionality look for the Content-Disposition header. I’m not sure if you can do it without serverside support.
http://www.jtricks.com/bits/content_disposition.html
Oh, you’re using PHP. Check this out:
http://richardlynch.blogspot.com/2006/06/php-downloads-content-disposition.html
< ?php header("Content-type: application/act"); include("file_path.act"); ?> or something at the very top of the file
I think you should make a video of them all side by side, rotting so we can see them at the same time and compare the different rates of change. It would be a way of showing them all at once without causing huge file downloads