FlightSage – Final Project
Initial Concept: I wanted to make a big interactive installation. At the same time, I wanted to revisit my first project involving mapping the cheapest flights. So, I mashed them together and involved some LED throwies.
Golan’s Verdict: I just turned something that was meant to be really useful into an installation that doesn’t really help anybody and isn’t entirely compelling. Based on his recommendation, I decided to drop the CV stuff a week before the show and re-make the project in HTML5 using Canvas.
Result: I learned a lot about computer vision and am planning on doing something this summer with a projector, my new found CV knowledge and all the LED throwies I made. The website is up and will definitely be getting an overhaul. The link is above.
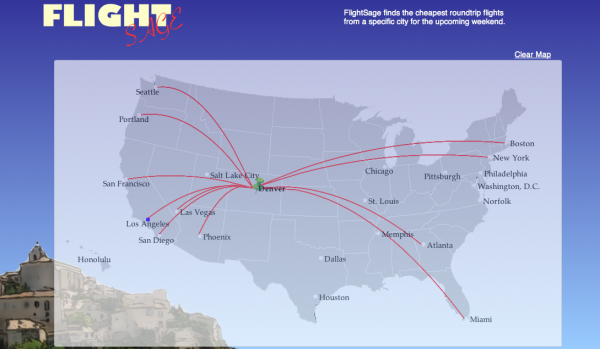
Implementation: As mentioned before, the site uses HTML5. All of the drawing takes place in a canvas tag. I had to implement my own animated beziers by calculating them during each animation cycle. I have a Ruby script running on the server constantly requesting tickets from Kayak. Unfortunately, Kayak keeps kicking me out which is not helping me collect data. Anyway, data for the cheapest ticket is stored in a MySQL database. When someone searches for a flight from somewhere, all of the most recent tickets from that place are pulled from the database via AJAX and used to populate the hover boxes. I also provided a Book It! link that takes users to the Kayak purchase page.
Final Thoughts: I want to make the website prettier. Also, I’m not sure about the name FlightSage. If anyone has some great ideas for names or just wants to comment on the current one, I’d appreciate it.

The vision-based stuff was a good experiment, and the app is a cool utility — but the mashup itself wasn’t the right idea IMHO. Still (1) the app could really “take off” — consider using Processing.js for the HTML5 rendering; (2) come find me this summer to talk about vision.