Surfing “Interactive Architecture” website, I decided to explore real world implementations of “Interactive Facades”. “City of Sound” and “Web Designer Depot” have listed considerable numbers of buildings with “Interactive Facades”. Comments, also, contains links to other examples of “Interactive Architecture”. From interaction point of view, “Interactive Facades” can be divided into two categories:
1- Those which interacts with environmental factors, as an example Ned Kahn works, or Flare Facade.
2- Those which interacts with individuals, such as Aperture (has not been built yet) or Climate on Wall.
Alternatively, all of these facades can be controlled independently by a passive code.
From architectural point of view, “Interactive Facades” can be divided into four categories:
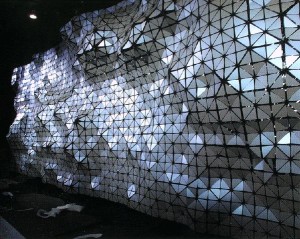
1- “Projection Facade”, in which facade has just used as a surface for projection. Input, processor, and memory of interaction system may be built-in facade or not; however, source of interaction system output is not involved with architecture. 555 KUBIK is a successful example. I believe this method is best for built buildings, and can be used as a renovation solution, for making facades interactive.

2- “Lighted Facade”, in which facade has built-in LEDs, or other light sources, and they act as an interaction system output by changing color or light luminance. Moment Factory is a funny example of them. Building Music is another example of this category. This approach is both suitable as a renovation solution, same as new architectures, especially those with multiple membranes.

3- “Mechanistic Facade”, in which facade has built-in mechanical mechanisms, and they act as an interaction system output by different movement of mechanisms; however, architectural form of facade, as well as architecture itself does not change. Most of Ned Kahn works, specifically those related to wind fell under this category. This system is mostly suitable for new architectures, yet, could be considered as a renovation solution in some cases. (Parking Structure 9)

4- “Protean Facade”, in which facade has built-in mechanisms that can change the shape of facade, and architecture, in response to inputs of interaction system. Hyposurface is an example of a surface with these characteristics, however, it has not implemented in an architecture as facade. It is obvious this category is not a renovation solution, and should considered as a part of new architectural designs.