Nick Inzucchi – Looking Outwards 2
Empires Decline is an animated visualization of the historical rise and fall of major western imperial powers since 1800. The British, Spanish, French and Portuguese empires are each visualized as amorphous blobs that split and swell each time a territory is added or subtracted. The best moments are those of dramatic change; for example the declaration of independence in 1776 or French decolonization in 1960. The artist could have done more to capitalize on these events, perhaps using zoom or color to heighten tension just before a break.
Fühlometer is an enormous neon smiley face mounted atop a lighthouse in berlin. Its mouth rotates to reflect the mood of the city, as determined by facial analysis software running on nearby pedestrians. Much like the Green Cloud in Helsinki, Fühlometer becomes a public spectacle in plain view. I wouldn’t change a thing about the project, but Twitter sentiment analysis could be used to gather firmer mood readings if desired.
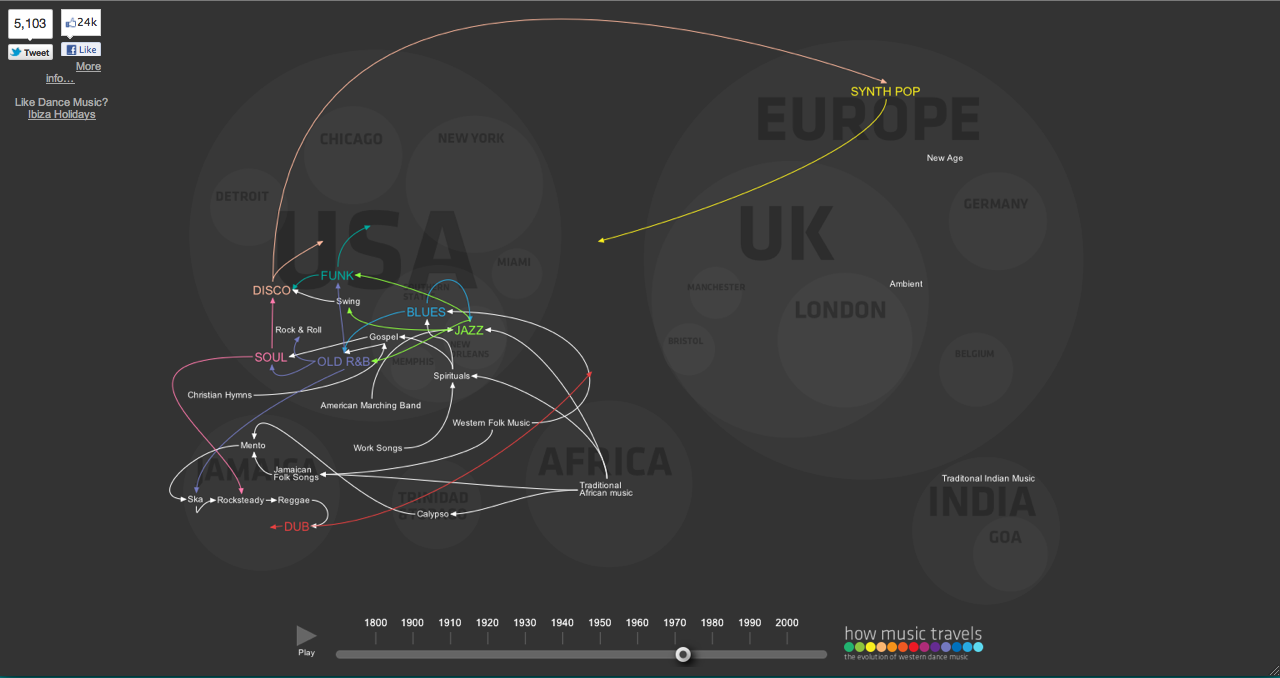
Sync/Lost is an interactive installation that allows multiple users to collaboratively browse the history of electronic dance music. Each user selects a musical genre using a wiimote and those tracks are mashed-up in real time. The evolution of EDM is a personal interest in mine, and Sync/Lost does a good job of displaying this information in a spatially intuitive way. However, interaction seems clunky. A turntable would have been a better controller for users to achieve tactile feedback on their selections.