Hello! I’m a junior studying computer science & communication design under the BXA program. Previously, I have written scripts and small programs or indulged in traditional print design, but I’m focused now on merging my interests and really working in the intersection of multiple fields: CS, design, art, creative writing.
I’m interested in: interactive information visualization, computational typesetting, designing methods of trans-media storytelling, & automated aesthetic analysis. I hope to explore some of these areas during the class!
I tweet things (@mynameisceline) and use Github (celinenguyen). You can find my website here.
Typeface Grid Game
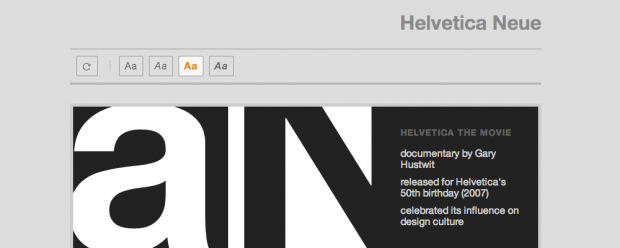
For one of my sophomore typography studios, we were asked to arrange a grid of characters from a particular typeface, and then develop the static grid into an animation. I chose to develop an interactive grid. When clicked, individual letter squares slide into the empty slot, revealing factoids about the typeface Helvetica Neue. You can double-click on a square to reverse the color, refresh the grid to get new characters, and add in different fonts (roman, italic, bold, bold italic) to the mix.
It’s technologically fairly simple (HTML, CSS, JS), but was extraordinarily helpful in getting me comfortable with small Javascript projects and ruminating about interfaces that allow the user to create their own typographic compositions.
You can poke at the live version, and check out the Git repo (of note: increasingly curt commit messages as the project progressed).