For this assignment I wanted to create an unexpected, nontraditional representation of time. I decided to represent time as the percent of the day complete. People typically think of “the day” as the time spent awake. A day however is actually made up of 24 hours. Of which people spend an average of 8 hours sleeping through. As someone with a non-typical sleeping schedule it made the transition from one day to another (at midnight) more apparent.

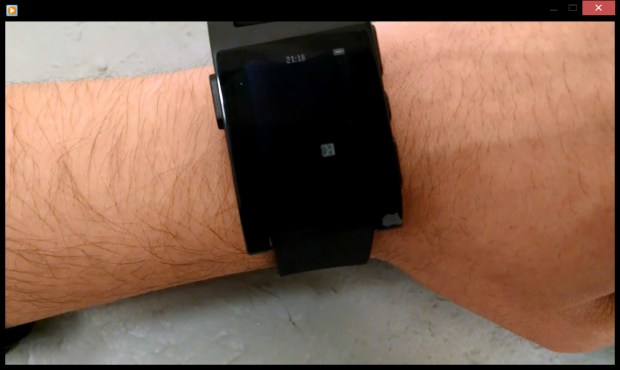
This photo was taken at approximately 6:00 PM.
This notation of time also calls out how arbitrary the act of time keeping actually is. Why are days broken up into 24 hours and minutes to 60 seconds? Why does a new day start in the middle of the night when most people are asleep? Does percentage relate better to the way we experience and perceive time? I tried using the watch for a few days and found it pretty stressful. On the first night I stayed up into 9% of the next day and woke up with 42% of the day complete. I spent about 6% of my day getting ready + commuting to campus. While this way of representing time was stressful it might also be useful in determining how much of your day you spend doing certain tasks. It might not be particularly practical, but it could be perfect for hyper efficient people who like to optimize their day.
Here it is in action (on the pebble emulator) changing from 75% to 76%
Experimental pebble watch face from Rachel Ciavarella on Vimeo.
In a future iteration I might want to see how the watch would feel if it were accurate to two decimal points. (75.45%). Would this ruin the ambiguous time effect or add a more exciting level of stress to the experience?
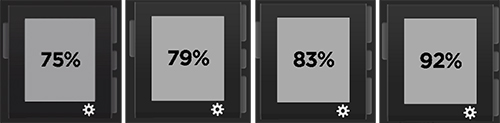
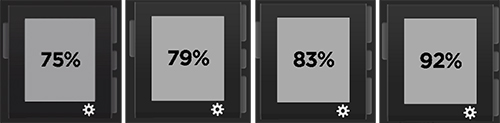
Here’s the watch at a few points through out the day.

Here’s my code:
#include
static Window *s_main_window;
static TextLayer *s_time_layer;
static void update_time() {
// Get a tm structure
time_t temp = time(NULL);
struct tm *tick_time = localtime(&temp);
// Create a long-lived buffer
static char buffer[] = "00.00";
static char hours[] = "00";
static char minutes[] = "00";
static char percent[] = "00.00";
// static char percent[] = "00";
// Write the current hours and minutes into the buffer
//Use 2h hour format
strftime(buffer, sizeof("00.00"), "%H.%M", tick_time);
strftime(hours, sizeof("00"), "%H", tick_time);
strftime(minutes, sizeof("00"), "%M", tick_time);
int H = atoi(hours);
int M = atoi(minutes);
int percent_time = ( ( M + (H*60.0) ) / 1440) * 100;
snprintf(percent, 3, "%i", percent_time);
// Display this time on the TextLayer
text_layer_set_text(s_time_layer, strcat(percent,"%"));
}
static void main_window_load(Window *window) {
// Create time TextLayer
s_time_layer = text_layer_create(GRect(0, 55, 144, 50));
text_layer_set_background_color(s_time_layer, GColorClear);
text_layer_set_text_color(s_time_layer, GColorBlack);
text_layer_set_text(s_time_layer, "00.00");
// text_layer_set_text(s_time_layer, "00");
// Improve the layout to be more like a watchface (font + centering)
text_layer_set_font(s_time_layer, fonts_get_system_font(FONT_KEY_BITHAM_42_BOLD));
text_layer_set_text_alignment(s_time_layer, GTextAlignmentCenter);
// Add it as a child layer to the Window's root layer
layer_add_child(window_get_root_layer(window), text_layer_get_layer(s_time_layer));
// Make sure the time is displayed from the start
update_time();
}
static void main_window_unload(Window *window) {
// Destroy TextLayer
text_layer_destroy(s_time_layer);
}
static void tick_handler(struct tm *tick_time, TimeUnits units_changed) {
update_time();
}
static void init() {
// Create main Window element and assign to pointer
s_main_window = window_create();
// Set handlers to manage the elements inside the Window
window_set_window_handlers(s_main_window, (WindowHandlers) {
.load = main_window_load,
.unload = main_window_unload
});
// Show the Window on the watch, with animated=true
window_stack_push(s_main_window, true);
// Register with TickTimerService
tick_timer_service_subscribe(MINUTE_UNIT, tick_handler);
}
static void deinit() {
// Destroy Window
window_destroy(s_main_window);
}
int main(void) {
init();
app_event_loop();
deinit();
}