My Looking Outwards
Smoothed out mickey mouse
http://www.plummerfernandez.com/Smooth-Operator
I did a lot of digital sculpting and also like viewing glitch art. When you first started using zbrush you would work on your character you always run into problems where you don’t use your move tool correctly and end up with bad mesh. Then you start trying to smooth it out and you end up with these pointy areas that just won’t go away.
There was a lot of faculty from college that liked glitch art so I often took pictures when programs crash and resulted in pretty artifacts, or when my fractal algorithm isn’t “correct” but ends up looking really cool. I usually looked at glitches as a potential good thing and felt that they had their own aesthetic. However whenever I got those weird pointy spots causes by smoothing bad mesh, they were just annoying. Its felt really strange to see it used as a glitch art aesthetic.
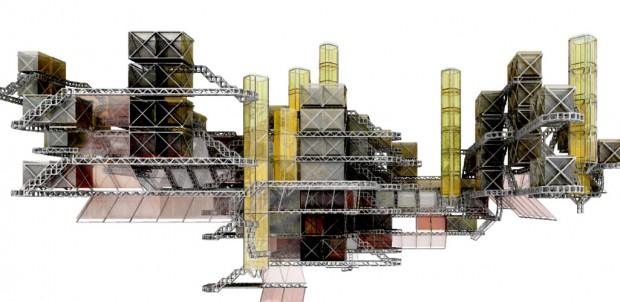
L System
http://www.michael-hansmeyer.com/projects/l-systems.html?screenSize=1&color=0#8
I found this piece on a person’s gallery tucked away in the final images of a series. L – Systems are famous for rendering trees. Most algorithms seem to be praised for having some semblance of organic life, such as conway’s game of life, or Mandela fractals. We see square looking fractals but they honestly don’t look very impressive. This however is a lindermayer rendering of what looks like a factory or warehouse. That’s kind of really odd…
What this picture made me wonder a lot, is how much are the designs and the pattern part of the actual algorithm. If the stair looking parts, the colors, and transparency were naturally part of the algorithm it somehow makes it a really cool piece. But I feel that if they were applied after it loses some kind of value to it. I guess its a bit like how we dislike hard coded programs, since they aren’t “elegant”. Hmm I really wish people would explain their procedural art more and how explain how the shapes were formed. This one is rather curious.