My assigned letter was T. My chosen letter was P. I chose P because both of my names begin with that letter.
and another one.
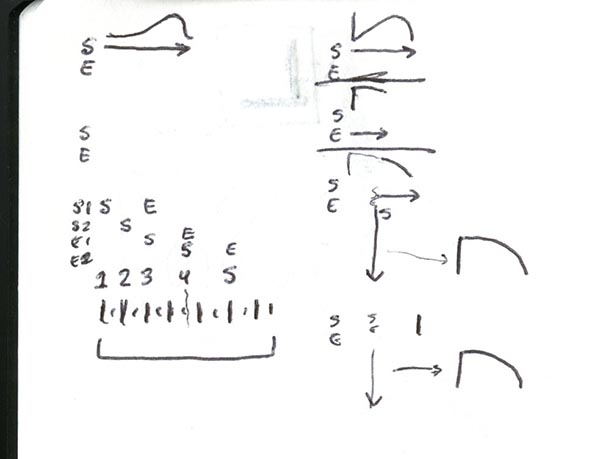
My animation of the T was inspired by the motion in which one writes the letter as well as the idea of change as perception. What I sought to represent was not the entirety of the T, but the essence of the T. It turned out exactly as I planned, which was nice. Sketches:
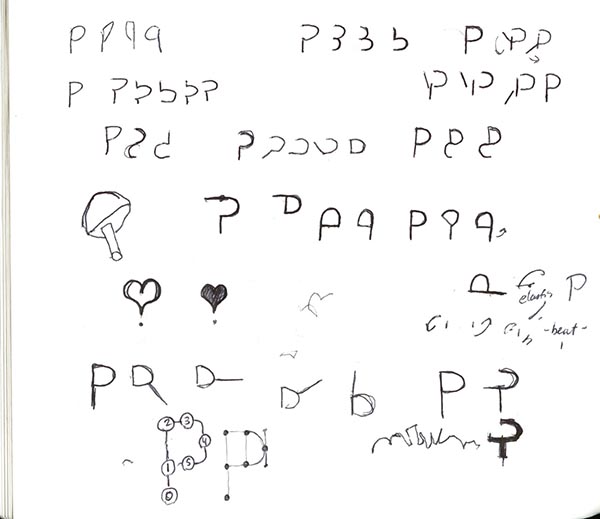
My original plan for the P was to make the “head” of it bounce up and down, but I ended up coming up with a bunch of cool other ideas as well. A lot of them involved rotation, but when I began coding I decided that I didn’t want to learn how to use rotation in anitype. So I went to this other idea of the back of the head of the P popping off and the rest of it sliding down the body and it would have been pretty cool but I ended up not doing that idea either. So I ended up doing the bouncing up and down thing, but then I moved the “tail” of the P to the side and realized it kind of looked like a sliding door. So I kept the “tail” to the side and had the tail move instead of the head, so it was like a sliding door being opened and slammed shut repeatedly. Then I made a less slammy version where the head of the P moves away from the tail as it goes up. I couldn’t decide which of the two to publish so I published neither. I probably should have published both.
I really like this one. It’s like you have the Y and then the top part of the Y is all “goodbye” and you’re like “oh”.
/** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('T', { // Enter your name author: 'paulpeng', // Enter a personal website, must have http website: 'http://golancourses.net/2014/author/paul/', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); // Create some constants var interval = 1/10.0; var x0 = polygon.vertices[0].x; var y0 = polygon.vertices[0].y; var x1 = polygon.vertices[1].x; var x2 = polygon.vertices[2].x; var y3 = polygon.vertices[3].y; // Set an initial state polygon.vertices[1].set(x0, y0); polygon.vertices[2].set(x0, y0); polygon.vertices[3].set(x0, y0); // Create the animation via a tween anitype.addTween(polygon.vertices[0], { to: { x : x1 }, easing: Anitype.Easing.Exponential.InOut, duration: 4*interval, start: 0 }); anitype.addTween(polygon.vertices[1], { to: { x : x1 }, easing: Anitype.Easing.Exponential.InOut, duration: 4*interval, start: 2*interval }); anitype.addTween(polygon.vertices[2], { to: { x : x2 }, easing: Anitype.Easing.Exponential.In, duration: 2*interval, start: 2*interval }); anitype.addTween(polygon.vertices[3], { to: { x : x2 }, easing: Anitype.Easing.Exponential.In, duration: 2*interval, start: 2*interval }); anitype.addTween(polygon.vertices[2], { to: { y : y3 }, easing: Anitype.Easing.Exponential.Out, duration: 3*interval, start: 4*interval }); anitype.addTween(polygon.vertices[3], { to: { y : y3 }, easing: Anitype.Easing.Exponential.Out, duration: 3*interval, start: 7*interval }); // Return your polygon wrapped in a group. return two.makeGroup(polygon); } }); |
/** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('P', { // Enter your name author: 'paulpeng', // Enter a personal website, must have http website: 'http://golancourses.net/2014/author/paul/', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); var p_head = anitype.makePolygon([polygon.vertices[6], polygon.vertices[2], polygon.vertices[3], polygon.vertices[4], polygon.vertices[5], polygon.vertices[6]]); var p_tail = anitype.makePolygon([polygon.vertices[0], polygon.vertices[1]]); p_tail.translation.x -= 50; var taily = p_tail.translation.y; var dy = polygon.vertices[0].y - polygon.vertices[1].y; var dif = polygon.vertices[1].y - polygon.vertices[2].y; p_tail.vertices[1].y -= dif - (p_tail.vertices[0].y - p_tail.vertices[1].y); anitype.addTween(p_tail.translation, { to: { y : taily - dy }, easing: Anitype.Easing.Sinusoidal.InOut, duration: 0.75, start: 0, complete:function(){ anitype.addTween(p_tail.translation, { to: { y : taily }, easing: Anitype.Easing.Elastic.Out, duration: 0.25, start: 0.75 }); } }); // Return your polygon wrapped in a group. return two.makeGroup(p_head, p_tail); } }); |
/** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('P', { // Enter your name author: 'paulpeng', // Enter a personal website, must have http website: 'http://golancourses.net/2014/author/paul/', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); var p_head = anitype.makePolygon([polygon.vertices[6], polygon.vertices[2], polygon.vertices[3], polygon.vertices[4], polygon.vertices[5], polygon.vertices[6]]); var p_tail = anitype.makePolygon([polygon.vertices[0], polygon.vertices[1]]); p_tail.translation.x -= 25; p_head.translation.x += 25; var taily = p_tail.translation.y; var headx = p_head.translation.x; var dy = polygon.vertices[0].y - polygon.vertices[1].y; var dif = polygon.vertices[1].y - polygon.vertices[2].y; //p_tail.vertices[1].y -= dif - (p_tail.vertices[0].y - p_tail.vertices[1].y); anitype.addTween(p_tail.translation, { to: { y : taily - dif }, easing: Anitype.Easing.Sinusoidal.InOut, duration: 0.5, start: 0, complete:function(){ anitype.addTween(p_tail.translation, { to: { y : taily }, easing: Anitype.Easing.Exponential.InOut, duration: 0.5, start: 0.5 }); } }); anitype.addTween(p_head.translation, { to: { x : headx + dif/2 }, easing: Anitype.Easing.Sinusoidal.InOut, duration: 0.5, start: 0, complete:function(){ anitype.addTween(p_head.translation, { to: { x : headx }, easing: Anitype.Easing.Exponential.InOut, duration: 0.5, start: 0.5 }); } }); // Return your polygon wrapped in a group. return two.makeGroup(p_head, p_tail); } }); |