Two visualization projects that use photos as raw material.
On Broadway
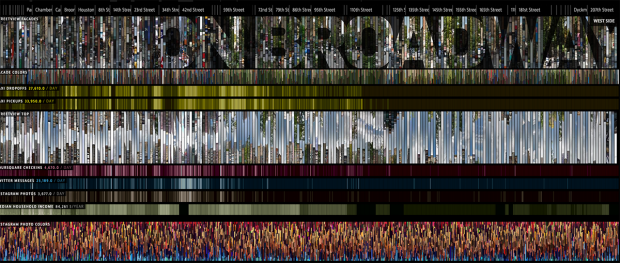
On Broadway is from the same people who did Selfie City, which I wrote about before. I didn’t know that when I visited the On Broadway visualization, but it makes sense because the two projects share a love of exploring what it means to be a city through visualizing photos of the city. In On Broadway, the creators pair Google Street View photography with social media data and locate it along New York City’s Broadway Ave.
The most striking feature of the visualization is the accordion-like photos that expand and contract as the user zooms in and out. It reminds me of the NYTimes Fashion Front Row graphic. I also like that they created a physical installation for people to be on Broadway and explore On Broadway.
I think the actual visualization is overwhelming and doesn’t help the viewer make insights. The zoom-in-and-zoom out lets me explore different sections of Broadway elegantly, but the addition of social media info is just noisy. Twitter, Foursquare, and Instagram don’t paint a very interesting story. I did like how the visualization extracted Instagram color information. I did like that touch.
Whale Hunt

Whale hunt is an older project from Jonathan Harris that I think is a nice contrast to On Broadway. Harris took photos in 2007 of a whale hunt, and created a (flash-based) experience to relive the experience. Where On Broadway is open-ended in its exploration without any narrative, Whale Hunt is most powerful when it is viewed as a slideshow with time stamps and minimal captions. Interactivity is lost, but story is added. Photos snapped every five minutes give a sense of time that scrolling or zooming spatially couldn’t give.
At the same time, I do wish Whale Hunt were a bit more like On Broadway. Whale Hunt is most powerfully an automatic slideshow, but I wish there were ways to play with the images more. Harris doesn’t provide some meta data, like subject, caption, color-composition. But that’s not really used in the interface.