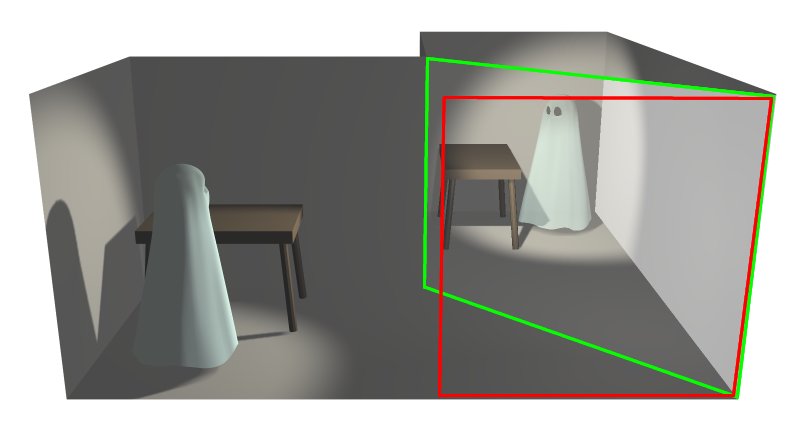
It’s become clear to me that I should spend some time thinking about making art concerning a topic that, due to recent events, has been haunting my mind for several months now: suicide. A friend of mine took his life a few months ago and I have a close family member who has inflicted self-harm and made threats of this nature. I have been pushing it aside for a long time and now would be a good opportunity to figure out exactly what I’m feeling and come to terms with it. I’ll do more research on past works soon–first I need to do some thinking of my own.
Monthly Archives: April 2013
Elwin
01 Apr 2013
I’ve decided to take my “shy mirror” idea from project 3 to the next level for my capstone project. The comments that I received from fellow students really helped me to think a bit deeper about the concept and how far I could take this.
Development & Improvements
– Embed the camera behind the mirror in the center. This way the camera’s viewing angle will always rotate with the mirror and wouldn’t be restricted compared to a fixed camera with a fixed viewing angle like in my current design. Golan mentioned this in the comments and I had this idea earlier before, but the idea kind of got lost during the building process. This time I would definitely want to try out this method and probably purchase some acrylic mirror from Acrylite-Shop instead of the mirror I bought from RiteAid.
– Golan also mentioned using the standard OpenCV face tracker. I wasn’t aware that the standard library had a face tracking option. This is definitely something I will try out, since the ofxFaceTracker was lagging for some reason.
– Trajectory planning for smoother movement. At the moment I’m just sending out a rotational angle to the servo, hence the quick motion to a specific location.
– I always had the idea that this would be a wall piece. I think for the capstone project, I would be able to pull it off if I plan it in advance and arrange a space and materials to actually construct a wall for it. Also, the current mount is pretty ghetto and built last minute. For the capstone version, I would try to hide the electronics and spend more time creating and polishing a casing for the piece.
Personality
This would be the major attraction. Apart from further developing the points above, I’ve received a lot of feedback about creating more personality for the mirror. I think this is a very interesting idea and something I would like to pursue of the capstone version.
In the realm of the “shy mirror”, I could create and showcase several personalities based on motion, speed and timing. For example:
– Slow and smooth motion to create a shy and innocent character
– Quicker and smooth motion for scared (?)
– Quick and jerky to purposely neglect your presence like giving you the cold shoulder
– Quick and slow to ignore
These are now very quick ideas, but I would need to define them more in-depth.
Someone also mentioned adding motion of roaming around slowly in the absence of a face, and becomes startled when it finds one. I think that’s a great idea and it would really help in creating a character.
References / Inspiration
Pinokio
I think this is the most recent and well-known project showcasing personality in an inanimate object. The lamp really takes on a character and tries to interact with the person (although the person’s interaction with the lamp is a bit exaggerated). I could definitely take some notes from the motion and try to incorporate that into my mirrors.
(In)Security Camera // Silvia Ruzanka
This piece is already 10 years old! I like how it uses a security camera and reverses its purpose. The motion is a bit jerky though and personally I think the placement of the camera is too high. It’s weird when the camera is pointing upwards. It cuts of the interactions between the user and the camera. Perhaps that was the purpose of it…
Audience // Chris O’Shea
Reminds of meerkats following and staring at you. Really great how the number of mirrors creates a character as a whole. I don’t think it would have succeeded with only 1 or a couple of mirrors. Something to keep in mind when I’m developing my idea further
Michael
01 Apr 2013
1) Meng’s Pepper’s Ghost project

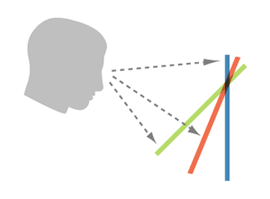
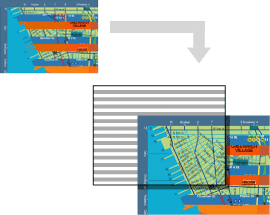
Meng’s interaction project was what originally got me thinking about my capstone. Her work involved visualizing different maps in three dimensions using a small Pepper’s Ghost apparatus. The Pepper’s Ghost illusion works by projecting an image onto an angled piece of glass, which causes it to appear to float in space. Meng’s map layers and images could be viewed simultaneously by changing one’s viewing angle. I like the idea of being able to peer around layers and data to see what lies beneath or behind it, and I would like to incorporate this idea into my capstone. I think that the Pepper’s Ghost apparatus may not be the best suited tool for this, though, and I hope to find a way of interacting with layered data on a two-dimensional screen.
2) GigaPan Time Machine and Solar Dynamics Observatory

Time Machine is a project out of the CREATE Lab that allows users to view and create zoomable time-lapse videos. Similar to the GigaPan project, very high resolution interactions are made possible on even modest internet connections because of smart fetching of tiled data. The project has created time-lapse videos from photos of plants growing to data from the Landsat and Modus satellites and images of the sun from the Solar Dynamics Observatory. I’m particularly entranced by the time lapse of the sun. It’s amazing to see solar flares that dance across the surface of the sun and arc over spaces large enough to fit several earths inside. It’s also possible to explore images of the sun taken from different wavelengths, allowing for visualizations of not only visible light, but also the infrared and ultraviolet spectra and the magnetosphere. Unfortunately switching between these fixed spectra is the only digital interaction in Time Machine (meaning that only one frequency can be viewed at a time), which means that it is hard to draw connections between activity at one frequency versus another, even though the behavior varies wildly. I would like to create a way of viewing multiple layers at once, either combined or displayed separately but in a way which allows a viewer to see events in at least two different frequencies at once.
3) Panamap


This company uses a patented process to create physical maps that change the information they show depending on the angle at which they are viewed. Three different layers can be seen on a single map. My understanding of the technology is that it is very similar to the little plastic animated cards that show simple movements (such as a dinosaur walking) when the card is tilted back and forth. What’s interesting to me about this project is that it suggests one method of interaction to view a multi-layered map (tilting up and down). I want to think about similar ways to manipulate and view layers, especially digital ones on either a fixed screen or a tablet. Again, there might be an idea here which could help me visualize multiple frequencies of sun imagery.
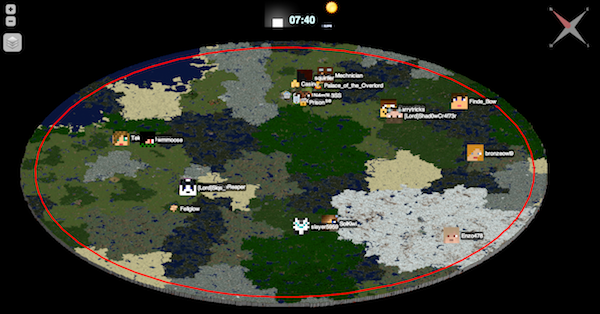
Of course I had to post at least one thing about Minecraft. This site shows a dynamically-updated view of a fairly well-populated Minecraft server map, including day/night lighting and player positions. The map is zoomable to a fairly extreme degree, which lets the user find and discover all of the various buildings and settlements that different groups of players have formed over time. Some of them seem abandoned, while others are almost always occupied. Maps of Minecraft worlds aren’t particularly unique, but the fluid way in which this one is explorable and the fact that it updates itself constantly is new to me. I would like to incorporate the ability to stream fresh data into my final project in some capacity.
Anna
01 Apr 2013
For my capstone, I’m pretty sure I’d like to carry forward my Interactivity project, Imisphyx IV, and turn it into something a bit more interesting. That said, this is going to be a tricky post — because honestly I probably wouldn’t be trying to build what I have in mind if I’d ever seen anything in the space that really satisfied me. In fact, my own project probably won’t either. Call me picky.
I’m running with the notion that this post will continue to expand as a poke around the space and make new discoveries. For starters, though, here are a few things related to my concept that sit peacefully in my brain.
Nonlinear tangible storytelling of a Jorge Luis Borges (also highly nonlinear) story.
Augmented Shadow from Joon Y Moon on Vimeo. (Thanks to John G. for suggesting this one!)
Arcanes from Ugo Bagnarosa on Vimeo
Neurofiction (A present from Can!)
Sam
01 Apr 2013
For my capstone project, I intend to continue with my Interactive project on visualizing lambda calculus and actually make an interactive lambda calculus editor. To that end, I have researched a few approaches to code visualization.
To Dissect a Mockingbird – David C. Keenan

Keenan is one of the few people who have also undertaken the project of visualizing lambda calculus; however, the representations he has created become overly complex very quickly. Because of his adherence to the most pedantic definition of lambda calculus syntax (in which all abstractions take only one argument), the graphics become cluttered with containing lines. Additionally, the structure of his diagrams do not differ significantly from textual representations: they evaluate horizontally, largely sequentially, when in fact the strength of a graphical representation is that it frees us to engage with the lambda calculus in a nonlinear manner.
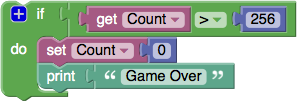
Blockly – Google

Blockly is a tool developed by Google to make programming similar to fitting together pieces of a puzzle. This seems to be a common approach to visual programming, which frequently has drawbacks. The usefulness of the tool is constrained by the fact that the blocks all have to be defined, and this requires writing text-based code, and it also induces a jarring switch between the visual programming environment and the textual. Because of these limitations, the plug-together style is one that I intend to avoid for the most part. However, these projects to strike at the necessity of abstraction in a visual programming language. It will be important to be able to collapse elements within the lambda calculus editor, to avoid being overwhelmed in a complex program. Block-based visual editors are often designed from this standpoint, and incorporating that use pattern should improve the quality of my user experience.
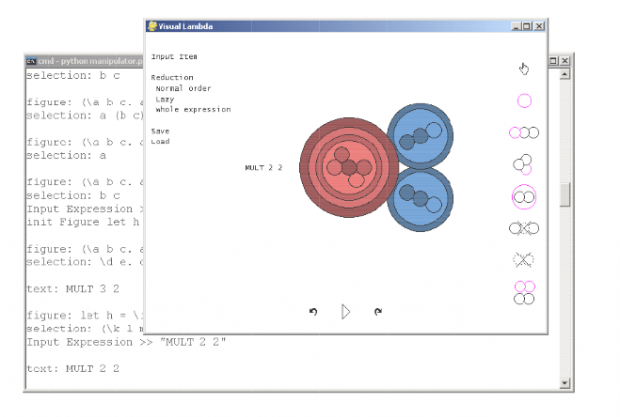
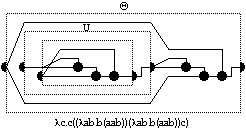
Visual Lambda – Viktor Massalogin
Visual Lambda is another take on the problem of creating a graphical lambda calculus environment. Like Keenan, Massalogin focuses in his work more on evaluation of lambda expressions and less on composition. Visual Lambda also appears to prefer a left-to-right orientation and does not compress abstractions for simplicity. It also does not seem clear how the user should interpret the diagram to understand the lambda expressions. Thus I can see that presenting information clearly, particularly to those who have never worked with lambda calculus before, will likely be a challenge in future work with graphical lambda calculus.