http://infosthetics.com/archives/2012/12/bomb_sight_mapping_the_ww2_bombs_that_fell_on_london.html
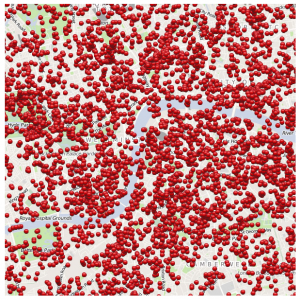
I grew up learning about the Battle of Britain in just about every history class I took. As school history books don’t usually focus on conveying the feeling of an event so much as the sequential events, it never really occurred to me how many bombs were actually dropped on London. Seeing a map of all of the bombs dropped mad me pause for a while–it doesn’t show the effects of the bombs, the million of English homes destroyed, and the 40,000 civilians killed but it shows the carpeting of the London map with bombs. Just by looking at the amount of red on the page gives you a little bit more insight into this aspect of World War II that you may not have previously been able to fully grasp.
http://number27.org/assets/work/extras/maps/transportation-big.jpg
This is a very beautiful infographic by Jonathan Harris about the most common forms of transportation around the world. It does not contain a huge amount of information–it gives the reader a tidbit of information about each type of transportation. This is actually a good design choice: the more information about each form of transportation was present, the more the focus would be drawn away from the main focus: the variety of transportation methods available in the world today and by extension the enormous range of what constitutes “everyday life”. This infographic elegantly reminds us that there are other people living out there in the world by using a human tool, transportation, as its proxy.
http://www.guardian.co.uk/world/interactive/2012/may/08/gay-rights-united-states
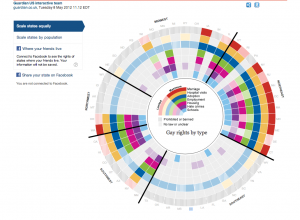
Here’s an infographic by the Guardian that shows the various gay rights related laws by region and state in the United States. Upon clicking on a state the reader gets a more detailed description of the rights available to members of the LGBT community such as rights to marriage, protection from discrimination, and the right to adopt. It really brings to light the division across the country on the issue of gay rights as well as the broad range of issues that members of the LGBT community has to face in everyday life. We hear about gay rights all the time but this infographic really helps to organize the facts in a reasonable, easy to read, and easy to compare manner.