Pygmies by Pors and Rao (2006-09)
In this playful piece Rao and Pors create a multitude of personified little creatures. The creature live around the peripheries of the frame. Then pop out when they sense that the environment is safe.
http://www.ted.com/talks/aparna_rao_high_tech_art_with_a_sense_of_humor.html
This piece creates a system of little creatures that are extremely simple in form, but are animated in their movement and interaction with their environment. They retreat whenever they are faced with noise, but they ignore background noise. I think this installation succeed in creating an environment for play, but I might have been more compelling from a formal stand-point.
Scratch and Tickle by George Roland (1996)
In Scratch you are faced with an image of a woman’s back and a voice requesting for you to scratch it with your mouse. She then instructs on how she would like to be scratched, but as time goes on she becomes increasingly insistant and abusive.
SFCI Archive: SCRATCH and TICKLE (1996) from STUDIO for Creative Inquiry on Vimeo.
This is a classic piece, where a very simple interaction is used as a framework to create a relationship and tell a story. I think it is a good example of how the simplest interaction, like a mouse click and drag can create a very compelling piece. I think it is also successful because it requires minimum effort on the part of the user, most of the piece happens in the application itself.
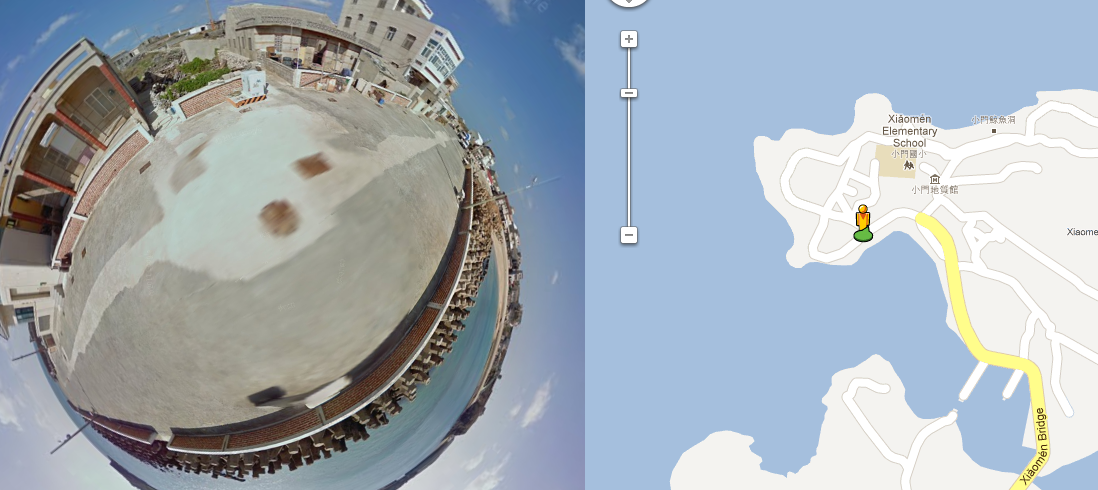
Street View Stereographic by Ryan Alexander
Alexander uses the google APIs to manipulate street view into a stereographic or circular view.
This isn’t really an art piece, as presented here, I am more interested in it because I want to learn more about how he coded it. (All his code is on git!!) It is an interesting visual effect. It creates quite a humorous form. I wish they could be globes I could circle around.