So initially I was interested in doing something relating to genome art or in other words….
genetic code (art) — (hahaha)
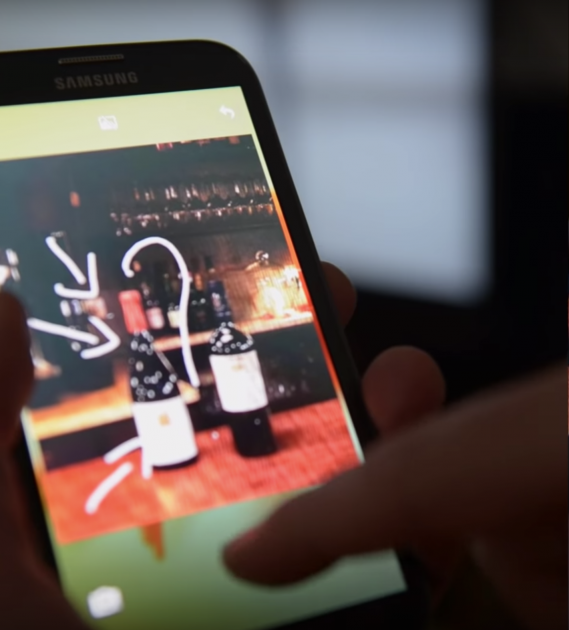
but didn’t really find anything that seemed to strike my fancy (that wasn’t also presented already by Golan – i.e. the artist testing bacteria in NYC subway lines) BUT I did find a piece which I found to really influence the way I was thinking about communication, which is this (it’s also not technically an art piece but I think it raises a lot of funny questions just in the nature of its existence)

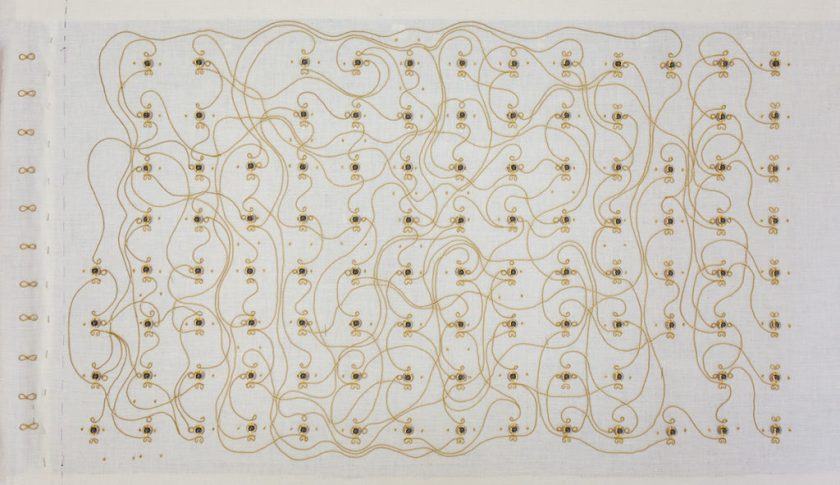
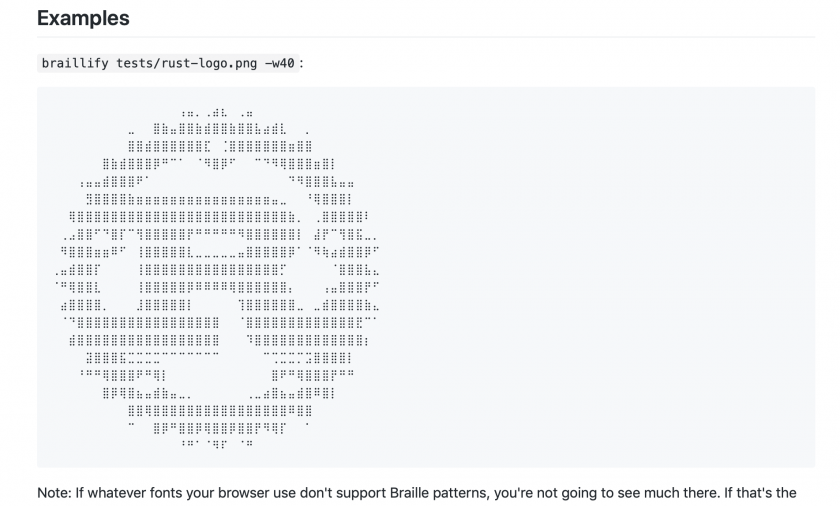
Basically, this is code tool used for converting images into braille! Now, it doesn’t actually translate into braille but rather translates the image into a second made of out braille-based patterns. What’s quite funny to me is how braille’s original intent is being rendered completely useless in two ways… A) in that it’s not actually translating anything but rather being used to pictorially represent something that is already an image, and B) that even if somebody wanted to test the braille, they couldn’t because it exists on a digital screen (though I’m sure somebody could created a way to stream that information so it can be 3-d printed or something similar…); the irony here is painfully potent.
Some other interesting resources:
An article about injecting a synthetic copy of your DNA into your art in order to prove it’s not a forgery
https://news.artnet.com/art-world/dna-art-forgery-954971
~~
An open-source platform meant to “Kandinskyfy your Genome” making your DNA into a Kandinsky style digital painting (this is really funny). The website provides a link to their GitHub where you can view all of the code they use to analyze DNA and generate “findings” with
https://www.impute.me/kandinsky/
https://github.com/lassefolkersen/impute-me
~~