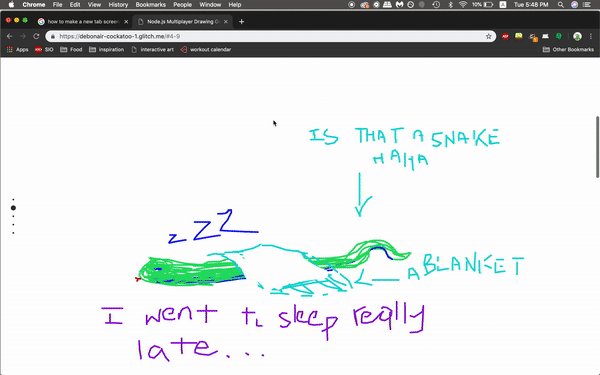
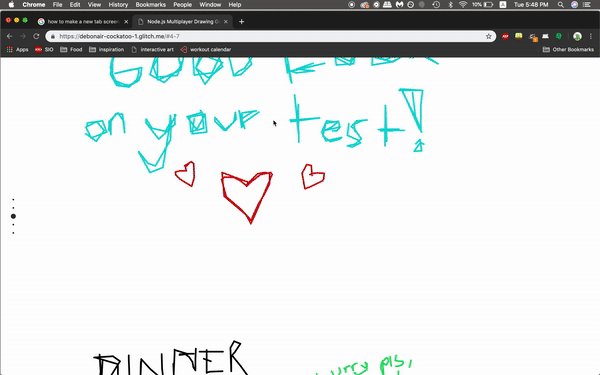
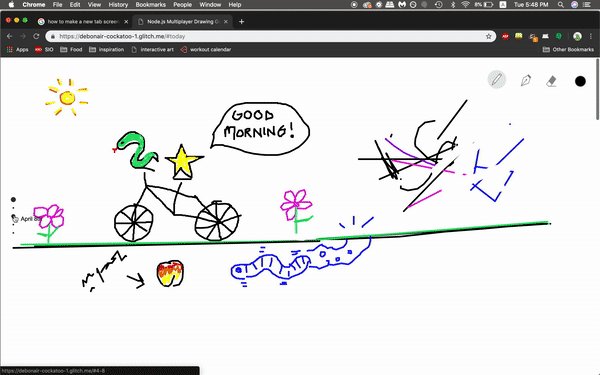
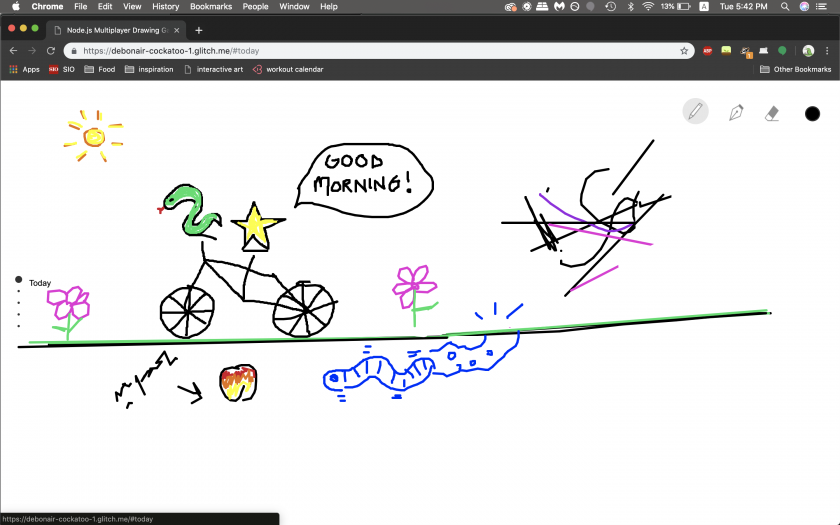
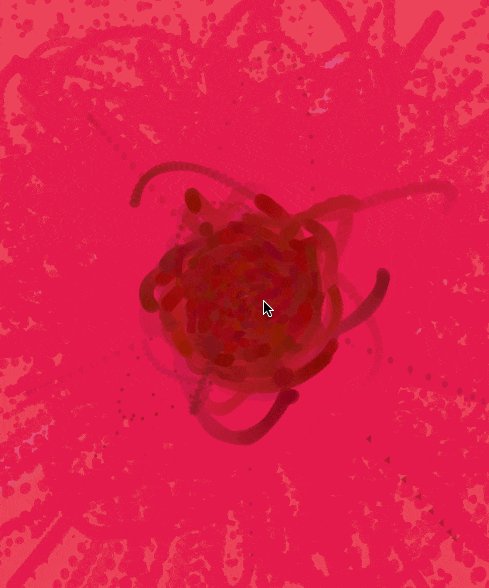
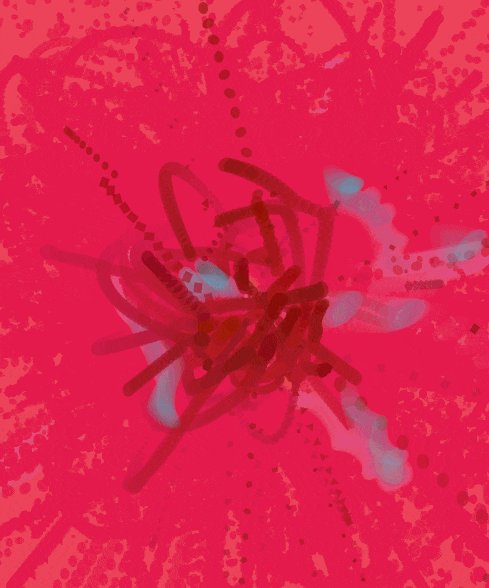
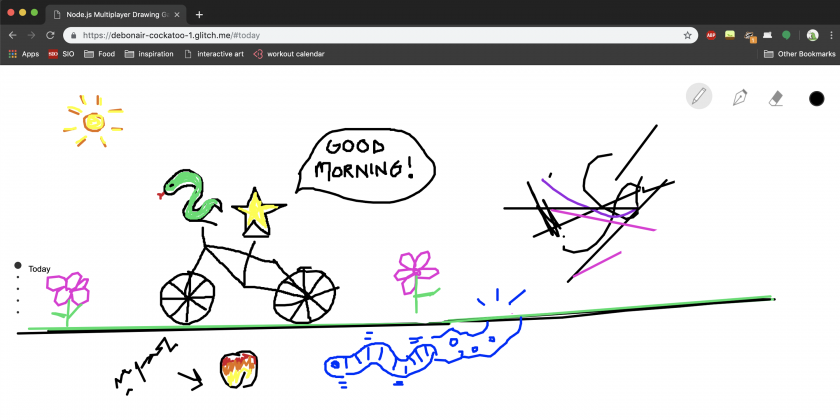
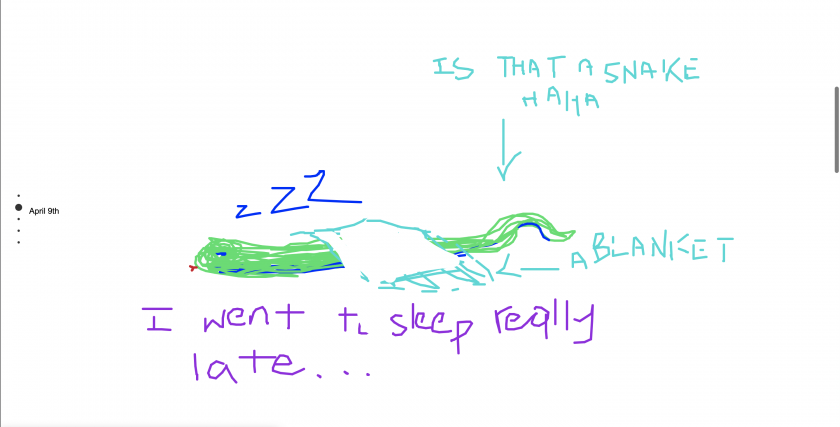
Our Tab creates a way to reintegrate your closest relationships into our modern daily life through messages and drawings shared on a collaborative new tab screen.

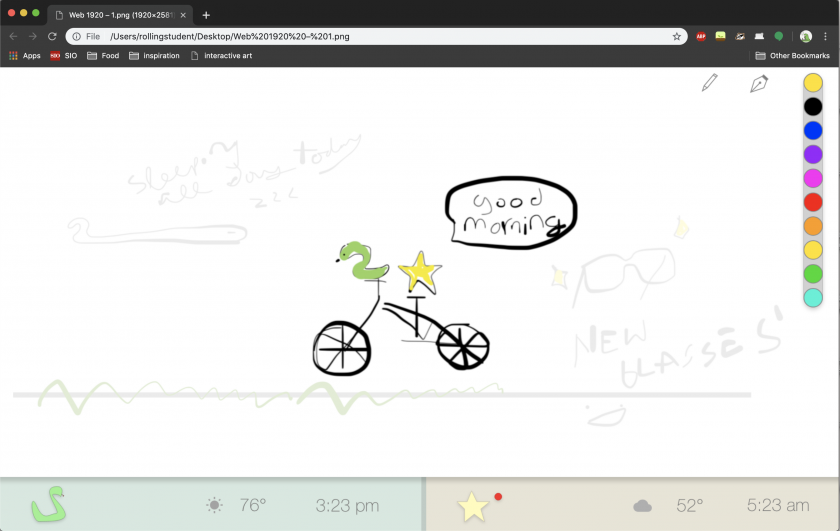
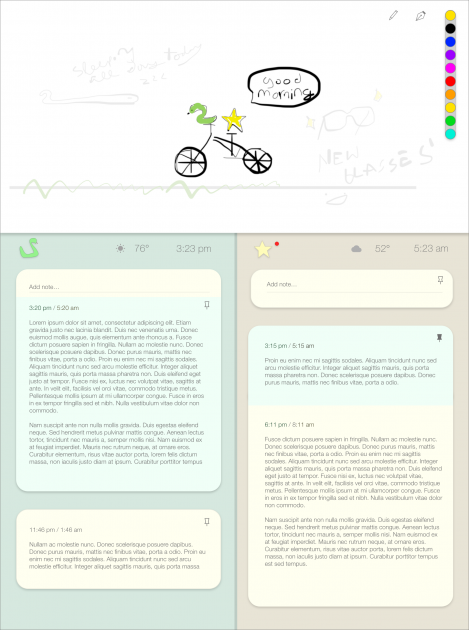
As we spend an increasing amount of time online, we need to find new ways to connect in our digital spaces. This new tab screen can sync with two or more people, creating a shared space for close friends, lovers, or family to leave messages and drawings. You can choose just one person or group of people to share with; even without notifications, you’ll always see the messages the special person or people in your life leave for you.
As time goes on, the drawings will slowly move down the page. They are completely out of view after 24 hours, leaving a new blank canvas for new creations. The old drawings are still just a scroll down memory lane, and those more than one week old are archived.

It’s common knowledge that our society is both the most connected and loneliest it’s ever been. For example, half of Facebook users have at least 200 Facebook friends, and yet there’s typically only a handful or less friends a person feels comfortable reaching out to in dire times. While social media invests in sharing with large groups of people, I believe there’s great opportunity for connection in the space of direct communication. Video calling my family, emailing an alumni, messaging my friends while abroad, watching shows with my sister… these are all experiences I’m grateful for. How can we create one on one communication tools to foster our closest relationships?
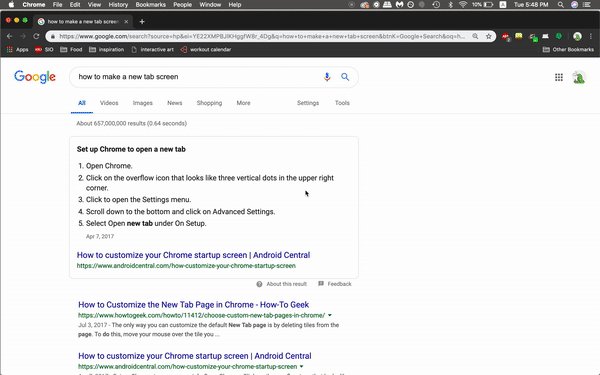
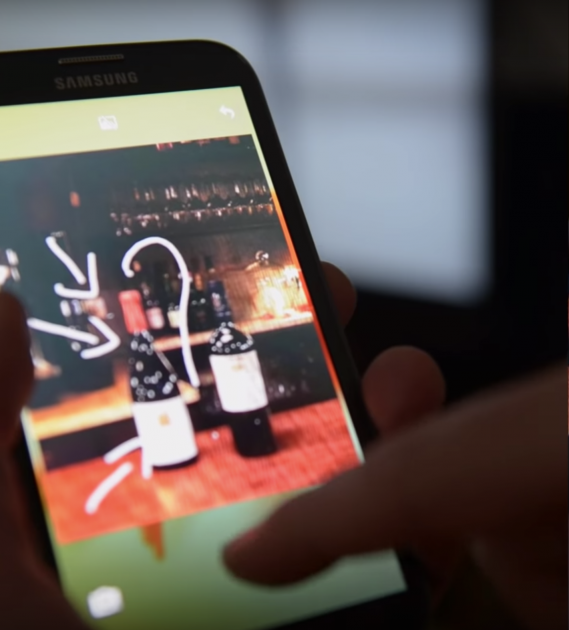
I started to think about places online we look at on the daily, and specifically a screen that actually reinforces our habits. I quickly thought about our browser new tab screen, which often shows our most frequently viewed websites. There’s plenty of chrome extensions for customizing this page, typically to change it into a task manager, clock, and/or aesthetic image. But what if this space was changed into a communication tool?


I created Our Tab to make a digital intersection where we can reintegrate our closest relationships into our daily life. People can use it for whatever purpose they see fit– stay accountable with friends through a bulleted list of tasks, create dots at the top of the screen whenever you’re online to monitor your use of technology, send gushy messages to your significant other, remind roommates to take out the trash… The time component of this space– the scrolling of the drawings– encourages daily interaction your special person/people through it, and uniquely reminds you of those that are thinking of you every day, with every new tab.
I definitely want to make this into a chrome extension that’s user ready + a legit video over the summer, so will let y’all know when this launching!