For this piece I searched all over the world for interesting patterns viewable from a birds-eye perspective. My tool of research included Google Earth and a few “aeronautical photography” compilations on the web with interesting ideas for locations. Below, you can find some of my other tests of locations, but for the final piece I decided to go with a subsection of Mexico City. I chose this because it was geometrically compatible when duplicated, and there were plenty of nearby locations in Mexico City with appropriate “filler textures” that could help reduce the replicated/patterned look of the final composition, and allow for some randomness and uniqueness. I also found the octagonal shape to be quite pleasant to look at.
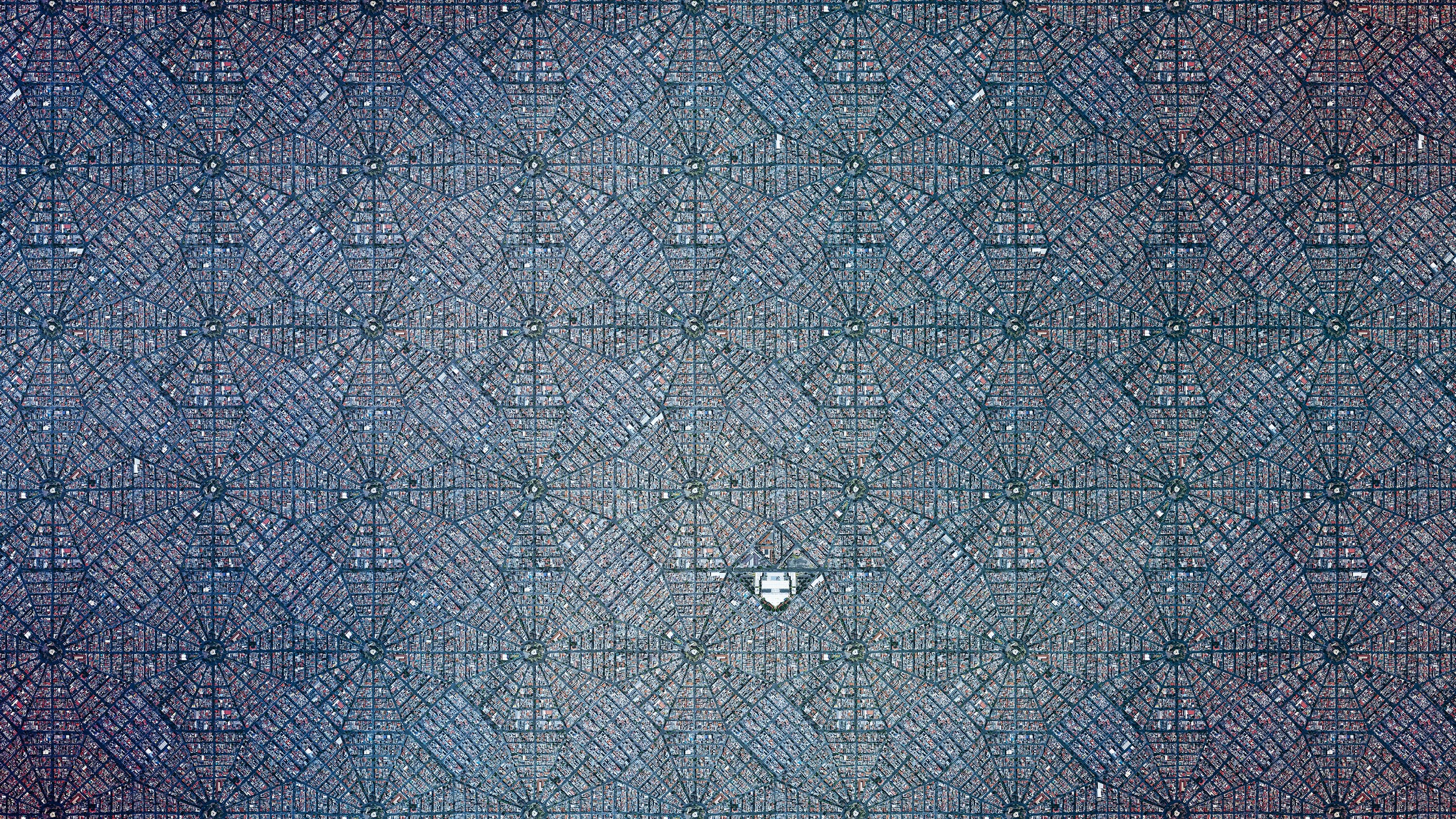
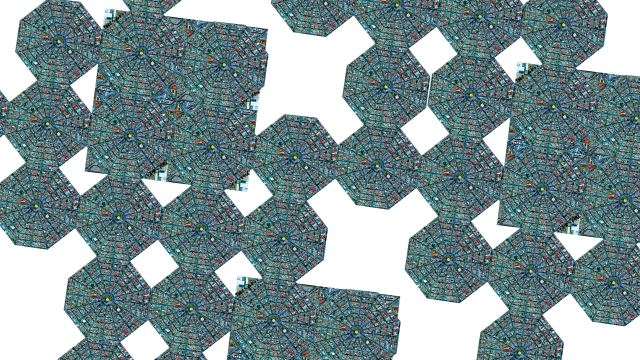
Final Image

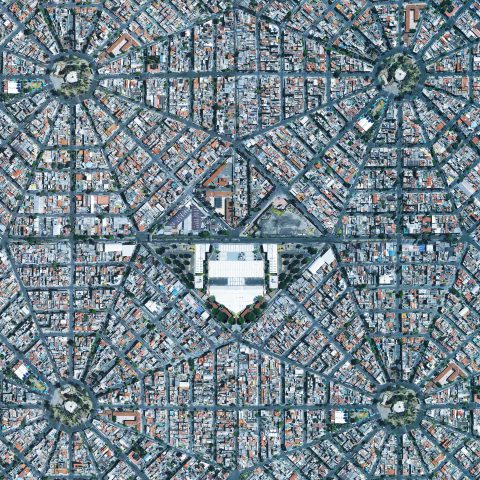
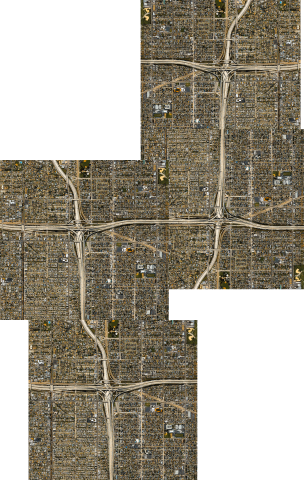
In order to create this piece, I first used photo stitching (using tools similar to AutoPano to stitch multiple photos together to create one large hi-res image) to create a high resolution rendering of the “square”. I scanned it top-down block-by-block to gather the screenshots to be stitched. Here is the original location in Mexico City:

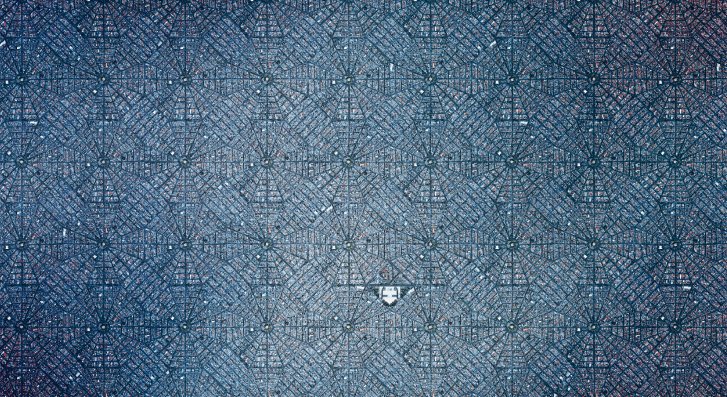
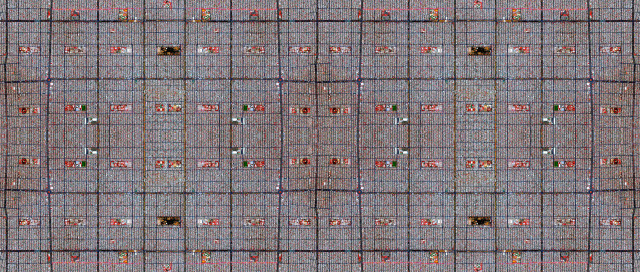
After creating the stitched image, I started duplicating it and rotating it (to break up patterning) manually, in an ever-expanding state. I filled gaps in with other parts of the city and blended any seams manually as best I could. Here is a close-up of the block duplicated 4 times.

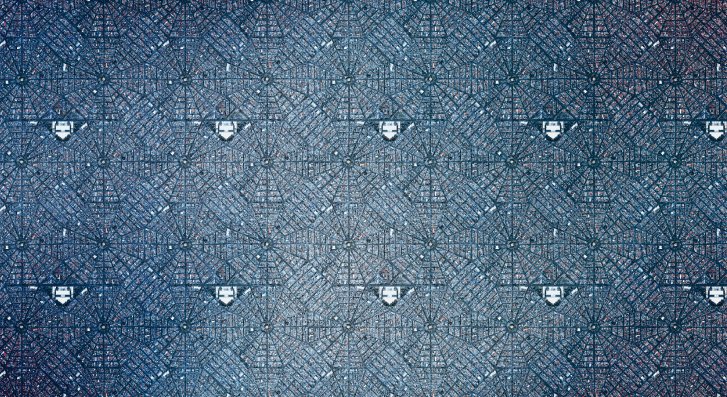
After creating the composition, I started going in and finding obviously repetitive locations and clearing them up to be more unique. Unfortunately I did not have time to finish this process, and I didn’t have the chance to change the center of each octagon (the most obvious repetition at this state), as well as other small locations. Here’s a gif portraying the before/after of the “cleaning” I did:

Lastly, after giving the entire image a overlaid texture to simulate different lighting conditions (from clouds/atmosphere) and scale, I animated a short video using Premiere, to demonstrate the detail that you can zoom in to. The final form of my project is a 2D image, preferably printed to a very large scale so the audience can look at it from afar, or walk closer to it to see detail. The video was meant to replace that for digital purposes. Unfortunately, the final image is too large to be uploaded online (500MB jpeg file).

If I had time, I would do more locations and perhaps automate (write a computer script) to generate infinitely expanding versions of cities. One such city I think would be most suitable for computer-generated cities would be Barcelona, as seen below.
Here are some other locations I considered, and my preliminary patterning:
Mexico City

Barcelona

France

N.Y.C.

L.A.

Mexico City

Comments from the Group Review.
General feedback: Way to fake 3d? Beautiful idea to scale out a city. Grow them in an algorithmic way. Effort went into a media object rather than a capture technique – does this help us understand the world in a new way?
Read Le Corbusier — utopian architecture.
Read “Invisible Cities” by Italo Calvino.
I have a split mind about this project. On the one hand, I think that you’re going after ‘beauty’ rather than ‘truth’. You’re using the satellite imagery in order to concoct something synthetic, an imaginary landscape. That’s fine, but it doesn’t really address the prompt to experimentally investigate a place. On the other hand, I could imagine an argument that, somehow through repetition, you’re getting at some “deeper truth” about these places.
Can you write code to find places that are suitable for this kind of treatment?
Escher-esque.
I love the video so much more than the still image!
Infinite zoom fractal videos
Would be great if there were a 3D aspect to the piece, as if you were in Google Earth while you zoomed out initially (and you’d see the 3D parallax), but then collapse/cross-fade to 2D later…
There are ways to script the camera movement in Google Earth using JavaScript.
Look into Texture Synthesis. You could grow new territory which is generated, not just copy-pasted.
How did you find those places?
Look up “mandelbrot set” on youtube.
The video really worked. +
Would love to see more of these for different cities
I wish it was more irregular as opposed to tiling the same thing over and over. I want to discover little details
It’s lovely but why should this specific place matter? What is this image teaching me about the place? Since it is tiled isn’t it not really speaking so much to the expansion idea?
I really love how the color subtly shifts across the image
I want to see this on an old European city that has evolved past an even grid. Prague? Venice? You could do this with Indianapolis but then… it still just looks like indianapolis, as well as just repeated.
We have all this resolution but it’s tiled — what’s the point of the resolution/giganess? +
I think the first ¼-⅓ of the project is the strongest and then it loses its relatability.
This is so cool! I love the movement of the video: it would be cool to make it interactive, to be able to zoom out infinitely
Look at the Modest Mouse album cover for Strangers to Ourselves- that subdivision could become another good subject for this process
I wish you could have parametrically constructed it OR made the whole thing wrap-around so that when you explored it it felt endless.+
You say you didn’t want it to look patterned but I think it does look patterned ++
Print it. Print it big.+ +
I want to see the poor parts of the city and the rich parts of the city together in one image. I think it would be conceptually interesting and also make it look less “regular” + +
The scale of the city reminds me of some of the art of the Judge Dredd comics. .. Dystopian.
Weird idea: convert it to a hexagonal mesh and use mexico city as a texture? +
The highways one is way better than the others.
The artistic arrangements and choices are far more interesting than the actual technical achievement — I wish you had made more, smaller scale ones (like the LA one!) exploring pattern etc more. (agreed!) +
This could be computer generated (line recognition). Check out Zach Lieberman’s drawing lines with google maps “Land Lines” https://lines.chromeexperiments.com/
This could be about wealth inequality. What if as you zoomed out of the beautiful part of the city in the center, you start to see all the poor neighborhoods on the outskirts?